Cómo ver el código HTML de cualquier web en Google Chrome, Firefox y Edge Chromium
Los navegadores web de los que la mayoría de nosotros echamos mano casi de manera constante en estos momentos, son programas que en los últimos años se han convertido en potentes componentes software plagados de funcionalidades, sistemas de protección y elementos personalizables que ponen a disposición de sus millones de usuarios.
En este sector lo cierto es que tenemos mucho entre lo que elegir, aunque por términos generales la gran mayoría de los usuarios se centran en la propuesta de Google con Chrome, por Mozilla Firefox, o por las alternativas que nos ofrece Microsoft a día de hoy. Cierto es que los de Redmond están inmersos en el desarrollo de su nuevo navegador Edge basado en Chromium de Google, pero gracias a las versiones de prueba que ya hemos podido probar, lo cierto es que no pinta nada mal, ahora solo queda ver la aceptación que tendrá el producto final.
Con todo y con ello, estos programas nos ofrecen una buena cantidad de funciones incluidas, algunas más usadas o útiles que otras, todo va a depender del tipo de uso que tengamos pensado hacer de los mismos. Cierto es que la mayoría echamos mano de manera habitual, de los sistemas de gestión de marcadores, de las pestañas, funciones relacionadas con la seguridad, personalizamos la interfaz, o añadimos alguna extensión para aumentar la versatilidad de la aplicación.

Sin embargo, algo que no es tan común pero que será útil especialmente para los usuarios más avanzados y que de hecho ofrecen la mayoría de los navegadores de Internet, es la posibilidad de consultar el código HTML de las páginas web a las que accedemos. Así, los entendidos en el tema, podrán ver de primera mano cómo ha sido el desarrollo interno de los portales a los que acceden, e incluso hacer algunas pequeñas modificaciones a nivel de código para así poder cambiar su comportamiento en un momento determinado.
Visualiza el código HTML de las webs que visitas en Chrome, Firefox y Edge Chromium
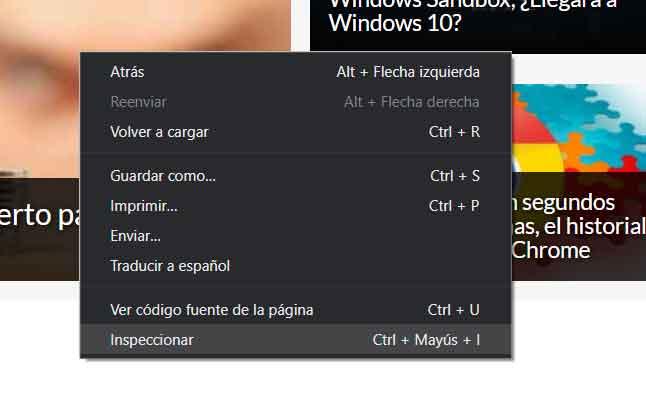
Por ejemplo, en el caso de que necesitéis o queráis echar un vistazo al código HTML de una web en el navegador de Google, Chrome, lo primero que haremos tras ejecutar la aplicación como tal, será situarnos en la web que deseamos ver internamente. Tras ello, todo será tan sencillo como pulsar con el botón derecho del ratón en cualquier parte de la misma, y en el menú contextual que aparece, seleccionar la opción de “Inspeccionar”.

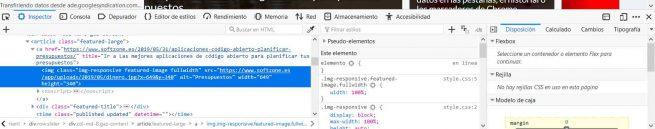
A continuación veremos que en la parte derecha de la interfaz se abre una nueva ventana con el correspondiente código de la web. Por su parte, en el caso de que usemos Firefox de Mozilla y deseemos llevar a cabo esto mismo, de nuevo accedemos a la web en cuestión, pinchamos con el botón secundario, y en este caso nos decantamos por “Inspeccionar elemento”, todo para que la ventana con el código HTML aparezca en la parte inferior de la interfaz.
Y por último, para poder hacer esto mismo en el nuevo navegador de Microsoft, Edge Chromium, los pasos a seguir serán los mismos que en Chrome, es decir, a través de la opción “Inspeccionar” del menú contextual de cualquier web.
El artículo Cómo ver el código HTML de cualquier web en Google Chrome, Firefox y Edge Chromium se publicó en SoftZone.
Fuente: SoftZone http://bit.ly/2EOHkyC Autor: David Onieva
.png)
