Diseña un espectacular logo propio en Photoshop de forma sencilla

Ya sea a nivel personal o más profesional, todo lo relacionado con el diseño es algo que no para de crecer en cuanto a uso. Esto es algo que de un modo u otro ya está al alcance de casi cualquier usuario. Es por ello que a continuación os mostraremos la manera de crear un logo en Photoshop a vuestro gusto y de manera sencilla.
Cuando hablamos de Photoshop, como la mayoría de vosotros sabréis de primera mano, nos referimos a un programa que está ampliamente extendido en todo el mundo. Es por ello que multitud de usuarios lo usan tanto para tareas relacionadas con el retoque de fotos, como para el diseño de ciertos elementos gráficos. Precisamente este es el caso que nos ocupa en estos momentos. En concreto nos referimos a la posibilidad de diseñar un logo personalizado, pero de manera sencilla, sin demasiadas complicaciones.
Decir que este nos podrá servir para nuestra pequeña empresa, como distintivo de un blog personal que estemos creando, o para cualquier otro trabajo propio. Como o podréis imaginar, para ello tenemos, con todo lo que nos ofrece el programa de Adobe, infinidad de posibilidades. Sin duda los profesionales del sector tienen sus propios métodos personales para cubrir las necesidades de sus clientes. Pero aquí lo que buscamos es conseguir un resultado aparente, pero sin tener que complicarnos demasiado.
Cómo crear un logo personalizado en Photoshop
Por tanto, a continuación os vamos a mostrar paso a paso un método sencillo y al alcance de todo el mundo, la manera de crear un logo llamativo y propio. Como no podía ser de otro modo, aquí es indispensable que dispongamos del programa de Adobe como tal para poder trabajar en esto que os contamos. Por tanto lo primero que hacemos es arrancar la aplicación.
Establecer el escritorio de trabajo para crear el logo
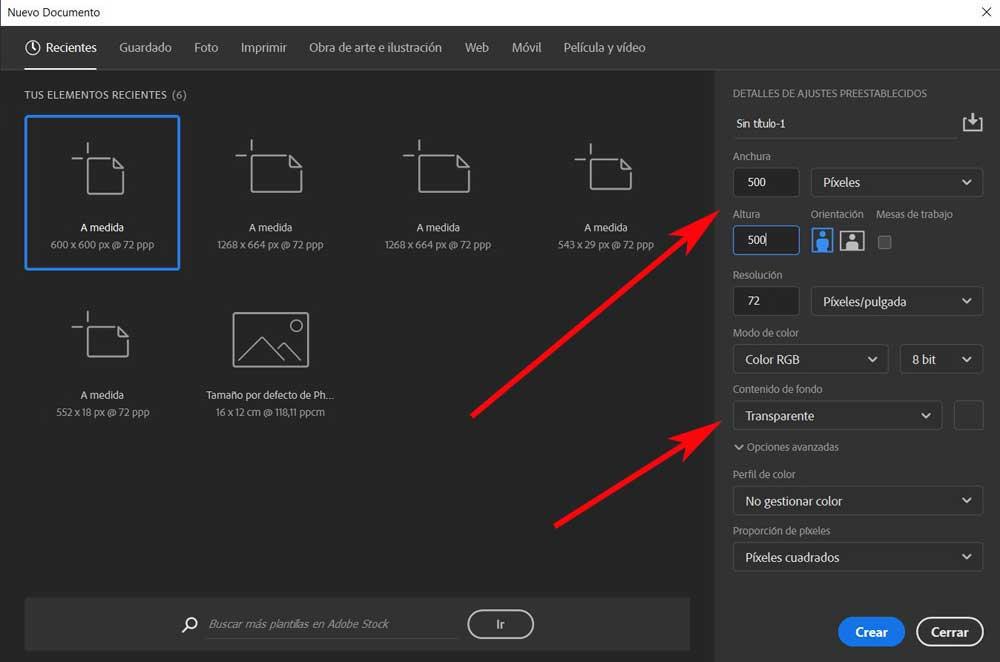
Lo primero que hacemos tras poner en marcha Photoshop, es generar el documento o escritorio de trabajo sobre el que vamos a trabajar. Aquí vamos a utilizar un formato cuadrado, que suele ser el habitual en este tipo de diseños de logos. Por ejemplo establecemos un tamaño de 500 x 500 puntos, con un fondo transparente.

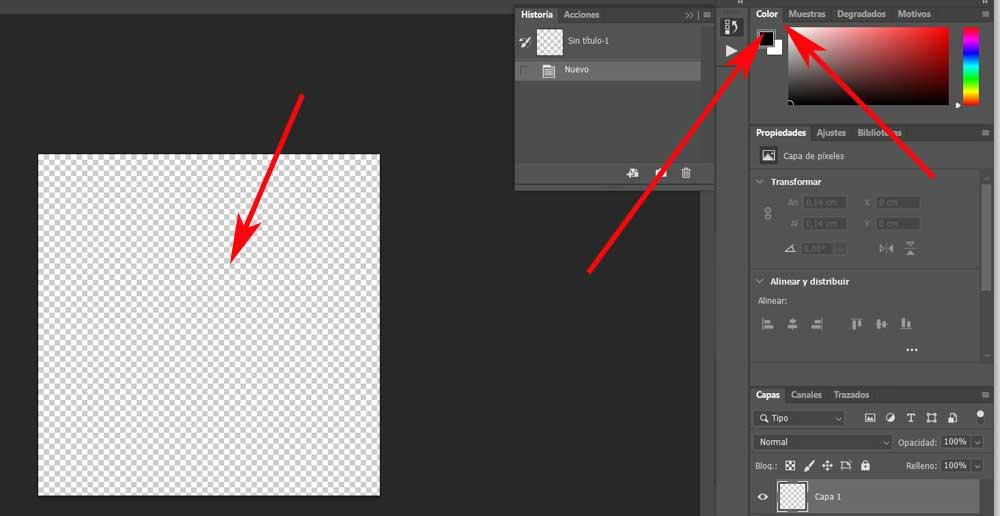
Por tanto, una vez establecidos esos valores básicos, en la parte inferior de la ventana pulsamos sobre el botón de Crear. A continuación en pantalla aparecerá el escritorio o documento en blanco sobre el que vamos a trabajar. En la parte superior derecha de la interfaz por defecto que encontramos en Photoshop, vemos que hay una pestaña llamada Color. En esta vamos a establecer los dos colores que usaremos como base para el efecto que usaremos de fondo del logo, al menos en un principio. Por ejemplo en este caso podemos decantarnos por el blanco y el negro. Evidentemente vosotros podréis elegir cualquier otra tonalidad que os guste más. Para ello basta con que pulséis en los correspondientes pequeños cuadros de color para definirlos.

Efecto de fondo para el logo
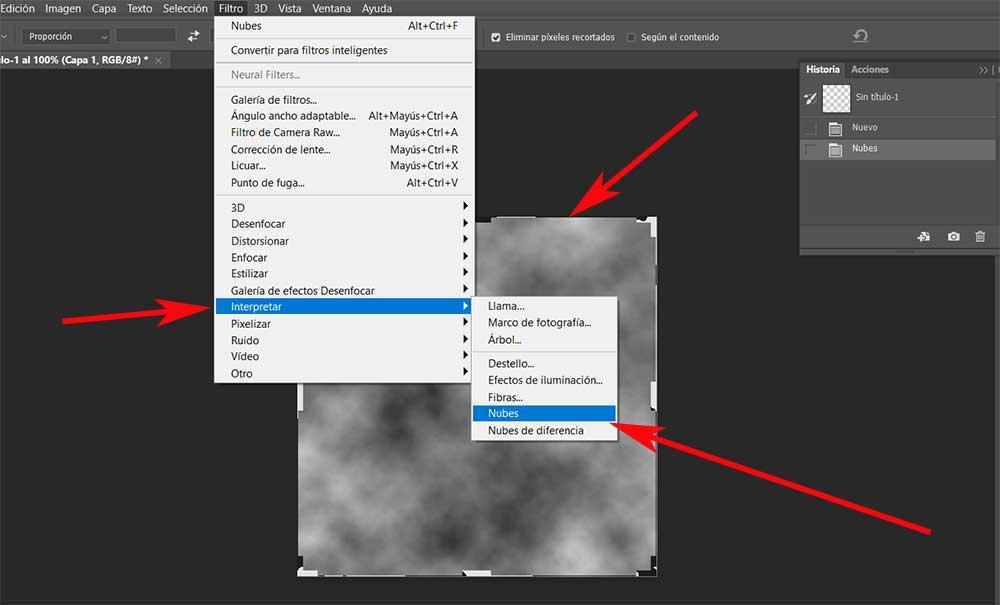
Es ahora cuando nos disponemos a elegir el fondo que vamos a usar para este logo que vamos a diseñar, por lo que en este caso nos decantamos por situarnos en el menú Filtro / Interpretar / nubes. En ese momento veremos que el escritorio de trabajo de 500 x 500 que definimos en un principio, se llena de una especie de neblina. Esta será perfecta para hacer las veces de fondo para nuestro nuevo logo que estamos diseñando.

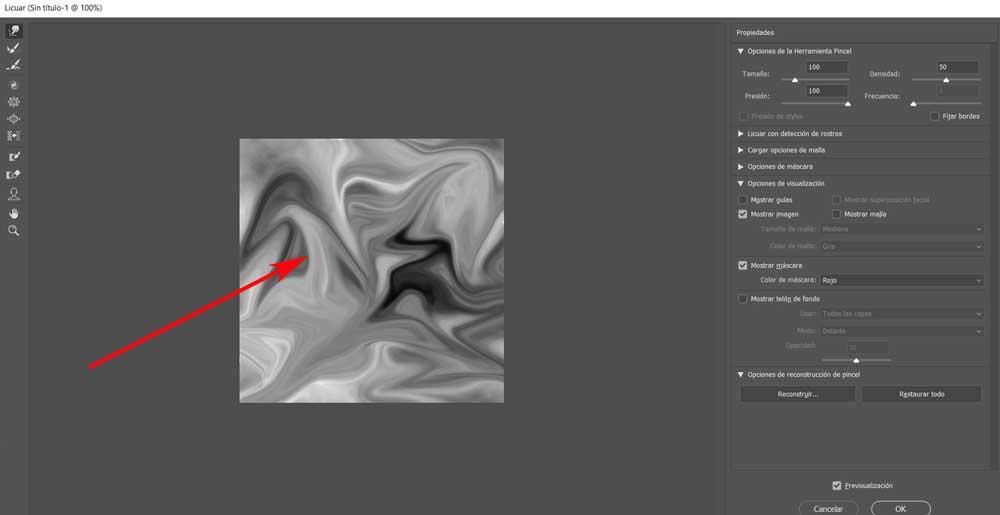
A continuación, nos volvemos al menú del programa, pero en este caso pinchamos en la opción de Filtro / Licuar. Entonces aparecerá un círculo sobre la nueva imagen. Al arrastrar el mismo a nuestro antojo con el botón del ratón pulsado, veremos cómo este se distorsiona. Esto es algo que podemos llevar a cabo a nuestro libre albedrío. Una vez acabemos con ello, no tenemos más que pinchar en OK para que se efectúen los cambios en la imagen.

Aplicar un degradado al fondo del logo
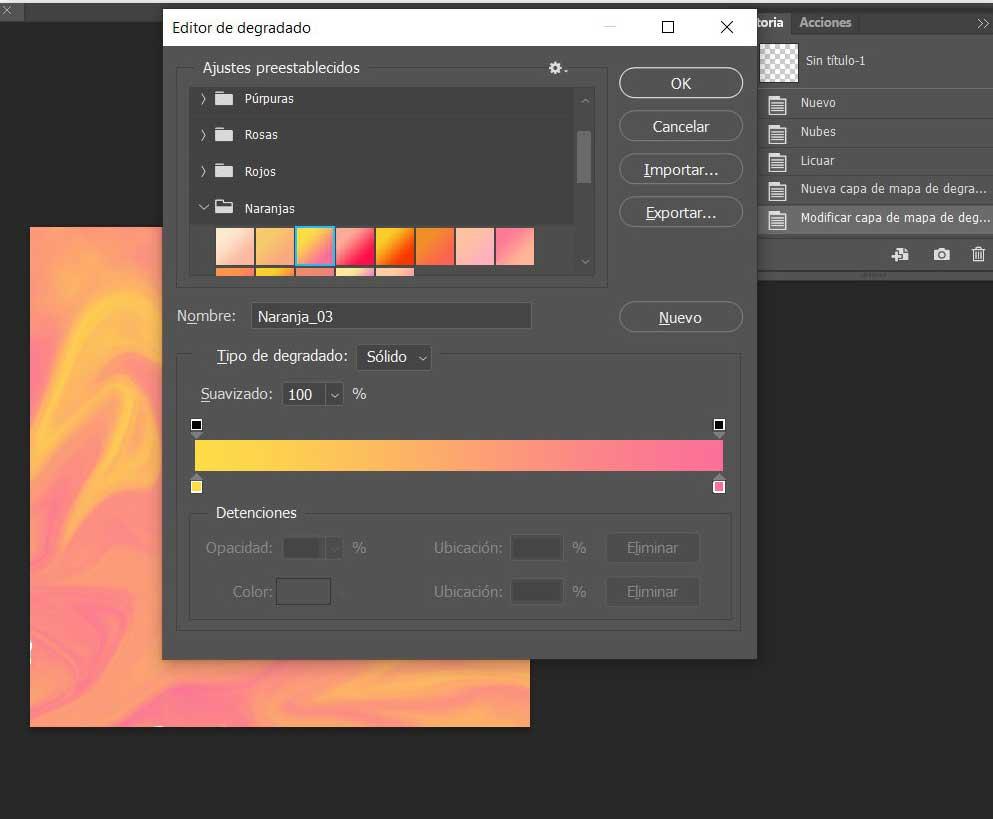
A continuación nos fijamos en la pestaña llamada Ajustes, donde seleccionamos la opción de Mapa de degradado de todas las que aparecen. Entonces pinchamos en el rectángulo de color, que en nuestro caso aparecerá en blanco y negro, para cambiar el color del fondo del degradado. Aquí podemos elegir el que más nos guste o nos interese, teniendo en cuenta que esa será la tonalidad predominante de nuestro fondo del logo. Por ejemplo en este caso concreto vamos a usar un naranja suave para la imagen licuada anteriormente.

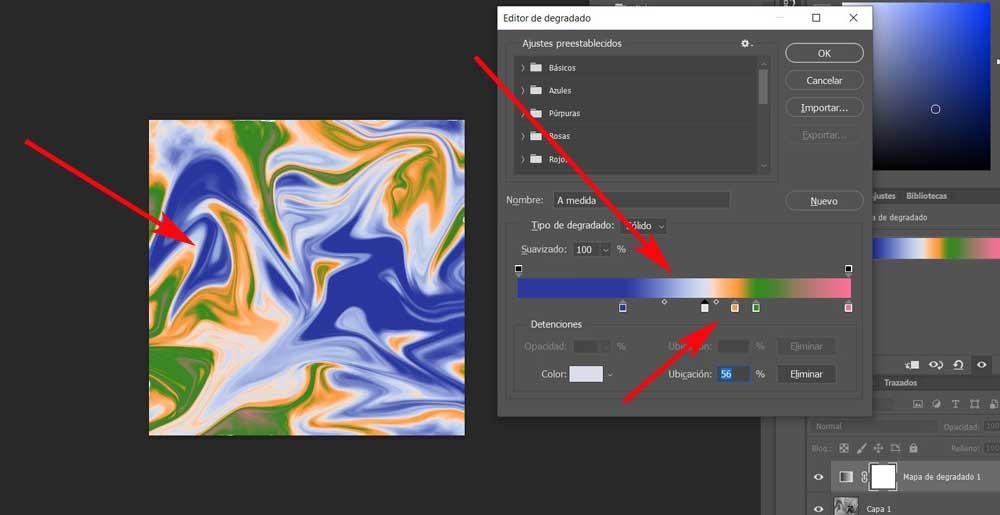
En ese momento nos encontramos con un atractivo fondo de pantalla del proyecto, pero no de un naranja liso, sino en base al licuado que hicimos antes. Tras ello, en la misma barra rectangular, ahora de color naranja, podemos añadir nuevos puntos para así mezclar más colores. Así, al pulsar dos veces sobre esos nuevos puntos, ya podremos definir nuevos colores que se mezclarán con los ya existentes.

Una vez el diseño del fondo y sus colores queden tal y como nos gusta, no tenemos más que pulsar en el botón OK para que se guarden los cambios. Ahora ya solo nos resta combinar las capas creadas para el fondo, pulsando en la misma y seleccionando la opción Combinar capas.
Añadir el texto personalizado del logo en Photoshop
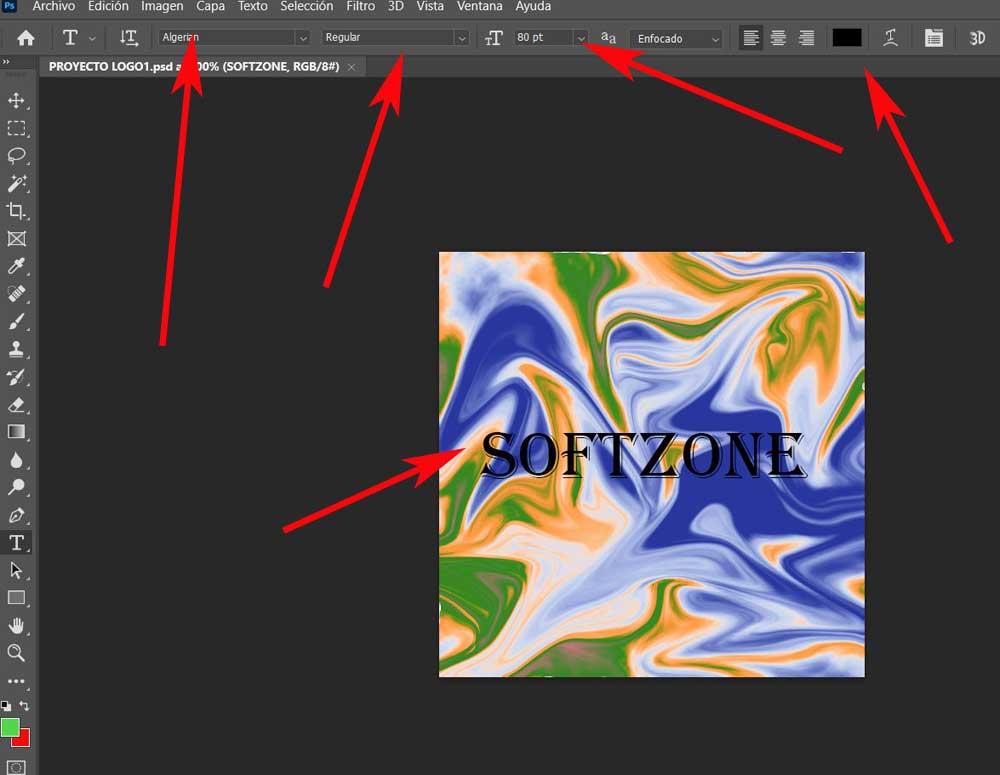
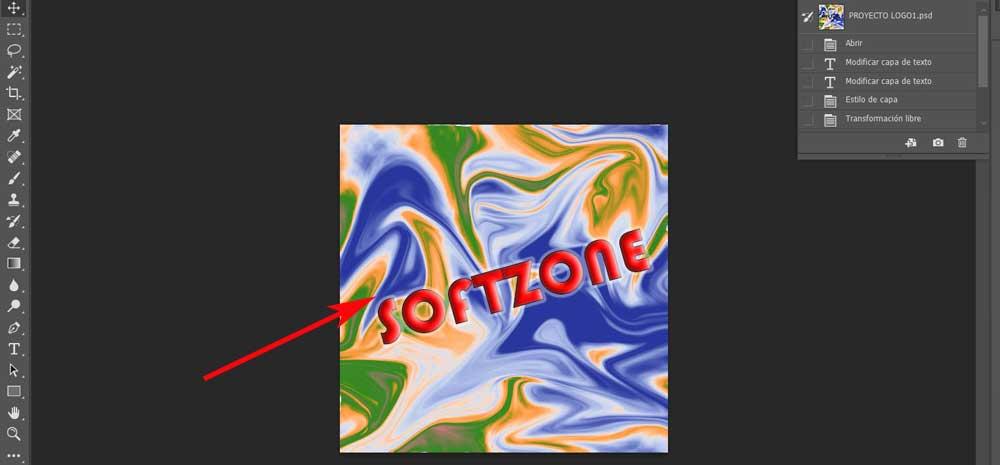
Ahora lo que nos disponemos a hacer es diseñar el texto del logo y que situamos sobre el fondo que acabamos de diseñar. Entonces lo que hacemos es seleccionar la herramienta de texto que se sitúa en la barra derecha de la interfaz principal del programa. A partir de ese momento ya podremos introducir el nombre de la empresa, el blog o el texto que deseamos que aparezca. Lo marcamos con el ratón, y le asignamos un tamaño y una fuente a nuestro gusto.

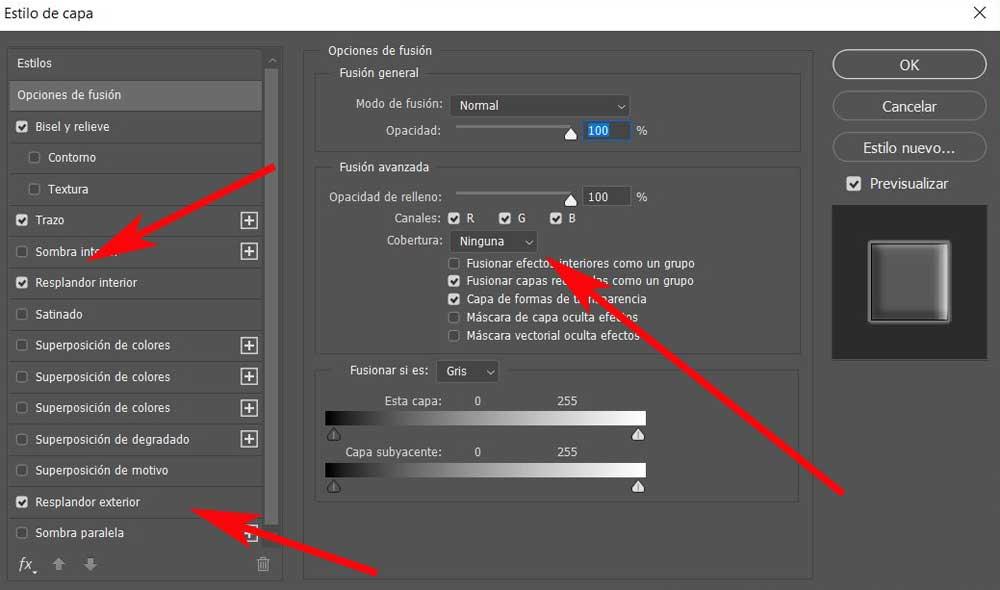
Pero no nos vamos a conformar con esto, sino que al mismo tiempo podemos personalizar este texto al máximo. Para ello pinchamos dos veces en la nueva capa que se ha creado de texto, para ver las opciones disponibles aquí.
Personalizar texto al crear un logo en Photoshop
De este modo le podremos dar relieve, aplicar un sombreado, texturas internas, un degradado a las fuentes, etc. Todo dependerá de las opciones por las que nos decantemos en la nueva ventana que aparece.

Una vez hayamos aplicado todos los cambios que deseemos, todo es cuestión de probar muchas veces, pulsamos en el botón OK. Será entonces cuando nos encontremos con el resultado del logo personal que buscamos. Podemos redimensionar, mover o rotar ese texto de manera independiente al fondo creado antes, desde la opción de menú Edición / Transformar.

Añadir una imagen al logo
Al igual que hemos hecho con el texto, como os hemos descrito, al logo le podemos añadir una imagen que cargamos, por ejemplo, desde un archivo externo. Eso sí, os recomendamos que la misma sea con fondo transparente, por lo que la cargamos en el proyecto en el que trabajamos. Al añadirla, esta creará una nueva capa para que podamos jugar con ella del mismo modo que hicimos con el texto. Es decir, basta con que hagamos doble clic en la nueva capa para que veamos los efectos que aquí podemos aplicar.

Hay que tener en cuenta que, tal y como os dijimos antes, todos estos pasos para crear un logo en Photoshop, os pueden servir como base, ya que las posibilidades que nos ofrece Adobe son infinitas. Esto nos permite ajustar todos esos parámetros, fuentes, colores, filtros y efectos a nuestro gusto o necesidades.
Redondear las esquinas del nuevo logo en Photoshop
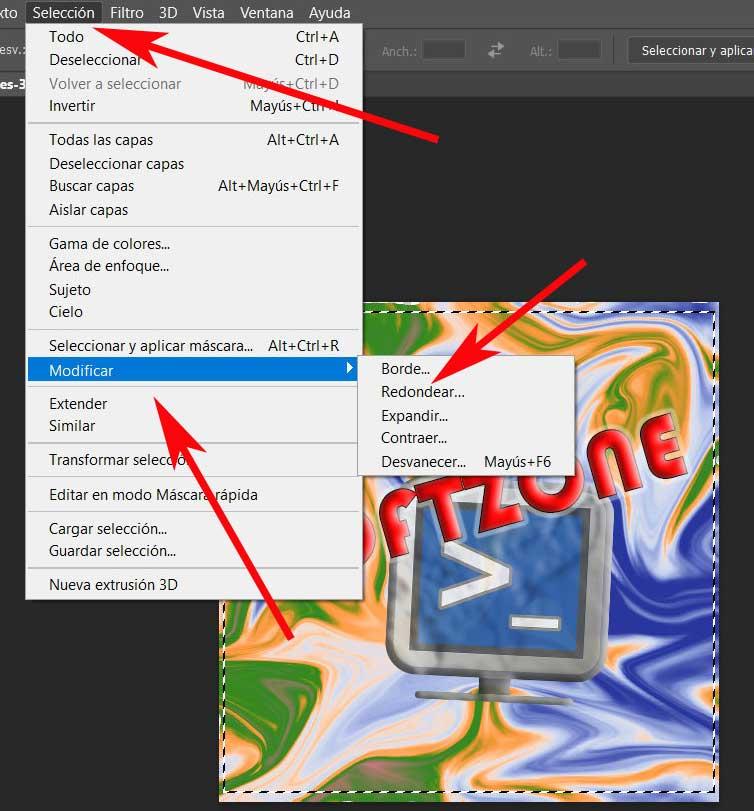
Con el fin de que el diseño no nos quede tan rectangular, aunque todo dependerá de lo que deseemos lograr, podems redondear un poco más esquinas. Para ello lo que tenemos que hacer es pinchar en la herramienta de selección del programa, y desde marco rectangular marcamos el diseño. A continuación nos situamos en el menú Selección / Modificar / Redondear. En la ventana que aparece por ejemplo podemos esecificar un radio de 50.

Tras aceptar los cambios, veremos que las esquinas de la selección habrán pasado a estar algo redondeadas que es lo que aquí buscamos. Por tanto ahora lo que tenemos que hacer es invertir la selección, algo que logramos rápidamente desde la combinación de teclas Control + Shift + I. Una vez hecho esto, para terminar los único que nos queda es pulsar la tecla de suprimir para que el logo nos quede con los bordes redondeados. Con todo esto ya habremos logrado nuestro objetivo, que no es otro que crear un logo en Photoshop.

Fuente: SoftZone https://ift.tt/38nJd40 Autor: David Onieva
.png)
