Diseña espectaculares GIF animados propios en segundos en Photoshop

Los programas de edición de fotos son de los más usados en estos momentos, especialmente debido a la proliferación de determinados servicios y plataformas. Las imágenes hoy día las usamos para todo, diseño profesional, uso personal, para almacenar, compartir, etc.; sector que en gran medida lidera Photoshop. Es por ello que en estas líneas os mostraremos la manera de hacer un GIF animado con Photoshop.
Son muchos los programas centrados en la edición de fotos de los que podemos echar mano en estos momentos. Los tenemos gratuitos y de pago, algunos más complejos que otros, todo para adaptarse a las necesidades de la mayoría. Así, al hablar de todo lo relacionado con la edición fotográfica, en estos momentos podemos echar mano de innumerables programas y soluciones con las que cubrir aquello que necesitamos. Como os contamos, son muchas las alternativas entre las que podemos elegir, pero si hay dos que destacan
Entre estas destacar la de Adobe, o el proyecto de gratuito de código abierto, GIMP, dos de los programas de retoque más importantes del mundo. La razón de todo ello es clara y evidente, la enorme funcionalidad que nos ofrecen. Sin embargo hay un punto que les diferencia muy importante, su precio. Debemos tener en cuenta que tanto Photoshop como GIMP son programas con una enorme cantidad de funciones, pero el primero es de pago, mientras que el segundo es gratis.
Funciones que ofrece Phostoshop para todo tipo de usuarios
Con todo y con ello, en estas mismas líneas nos vamos a centrar en la popular propuesta que nos presenta Adobe, son referimos concretamente a Photoshop. Con el paso de los años se ha ganado la confianza de millones de usuarios en todo el mundo, en gran medida gracias a la potencia que nos presenta. De hecho nos ofrece posibilidades muy útiles tanto si somos usuarios amateur como profesionales. Además, para aquellos que se dediquen de manera profesional a estas tareas, o relacionadas, seguro que el coste del programa lo acaban rentabilizando.
Es evidente que la principal función de este programa es la editar fotografías a todos los niveles. Por medio de lo que nos presenta, vamos a poder modificar, con resultados bastante profesionales, cualquier imagen. Podemos llevar a cabo tareas tan básicas como mejorar los colores, recortar, mover o aplicar diferentes filtros, hasta las más avanzadas. Pero esta es una herramienta de diseño va mucho más allá, algo que mejora y perfecciona con el tiempo. Es por ello que en estas mismas líneas os hablaremos de una funcionalidad que seguro os será muy útil en determinadas circunstancias.

En concreto nos referimos a la posibilidad de crear un GIF animado personalizado desde este programa que os comentamos.
Cómo crear un GIF animado en Photoshop
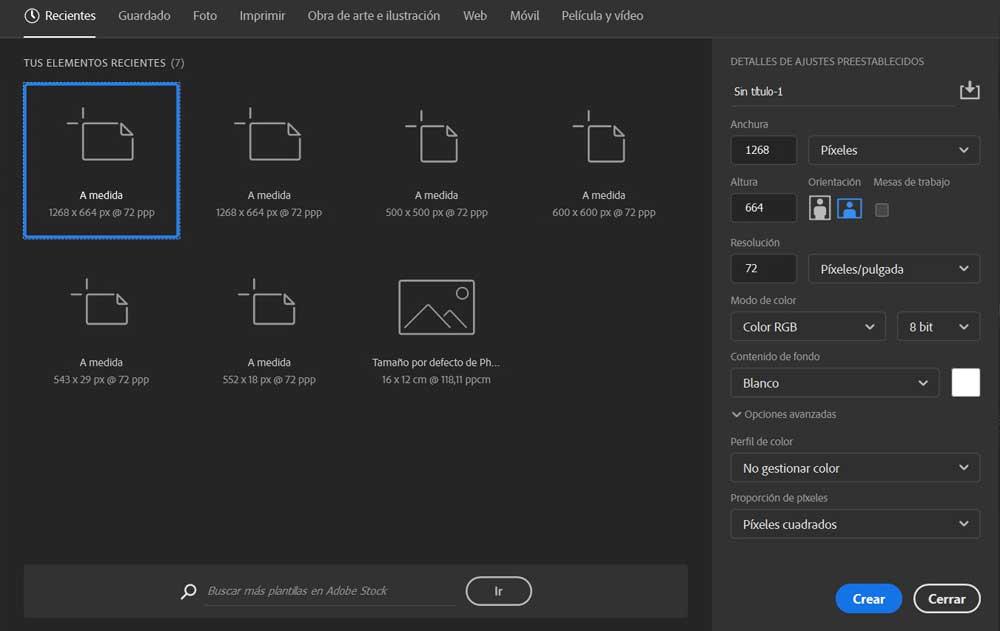
Esto es algo que logramos a partir de una serie de fotografías que son las que formarán la animación. A continuación os mostraremos los pasos que debéis dar en este mismo sentido con el programa de Adobe para obtener los resultados deseados. Pues bien, llegados a este punto, cabe mencionar que lo primero que hacemos para todo ello, es abrir el programa como tal, y en la interfaz inicial que nos encontramos, seleccionamos la opción de Abrir.
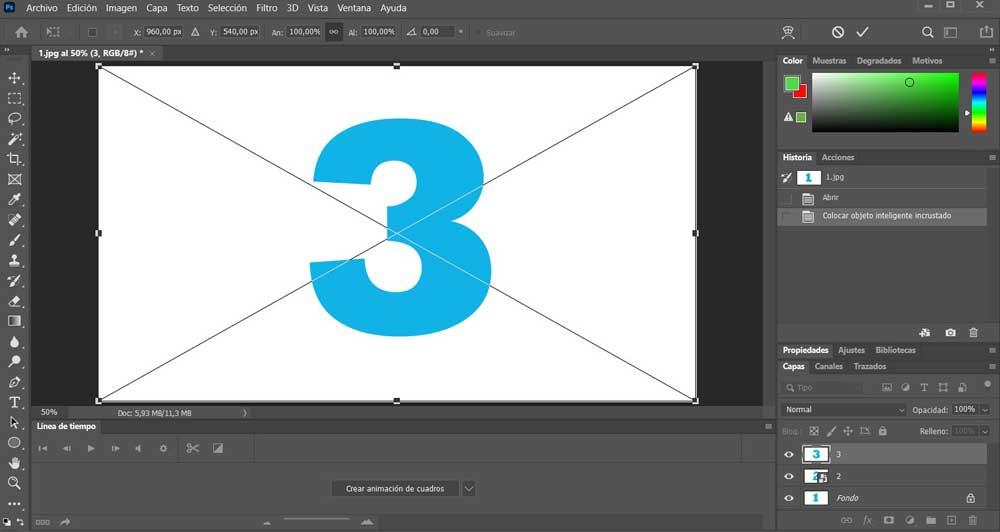
En este caso se presupone que ya disponemos de los ficheros que van a formar parte de la animación como tal, archivos que tenemos guardados de forma independiente. Por tanto, al pinchar en Abrir, seleccionamos en primero de ellos, para que se cargue. Una vez los tenemos en pantalla, a continuación arrastramos los restantes y los soltamos en la imagen de Photoshop que tenemos abierta. Nosotros, a modo de muestra, usaremos tres imágenes simples con los tres primeros números para crear la animación. Es evidente que vosotros usaréis vuestros propios diseños más complejos y llamativos.

Podemos confirmar la importación de cada muestra pulsado la tecla Intro para que se eliminen las guías del modo Transformación libre que se añaden automáticamente al arrastrar una nueva imagen.
Crear una línea de tiempo en Photoshop
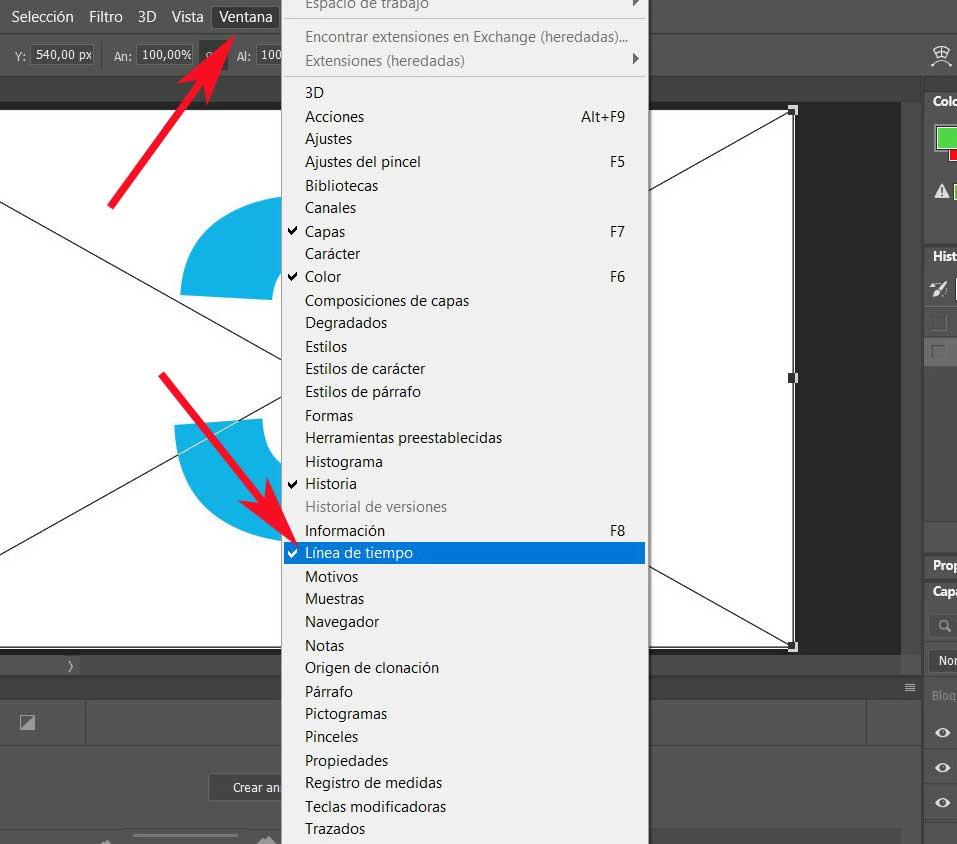
Ahora lo que hacemos es abrir el panel de la Línea de tiempo del programa, algo que hacemos desde el menú Ventana / Línea de tiempo.

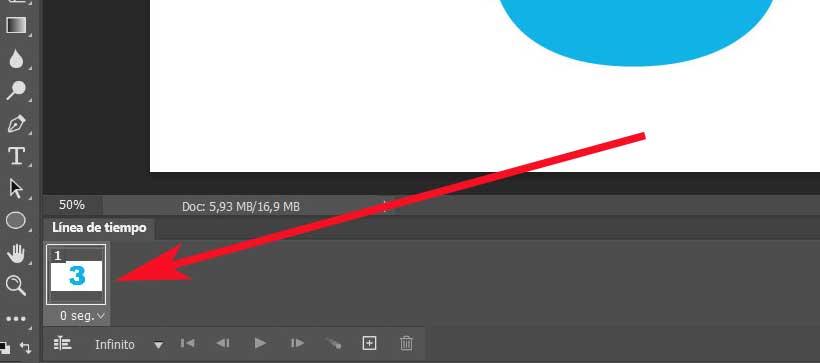
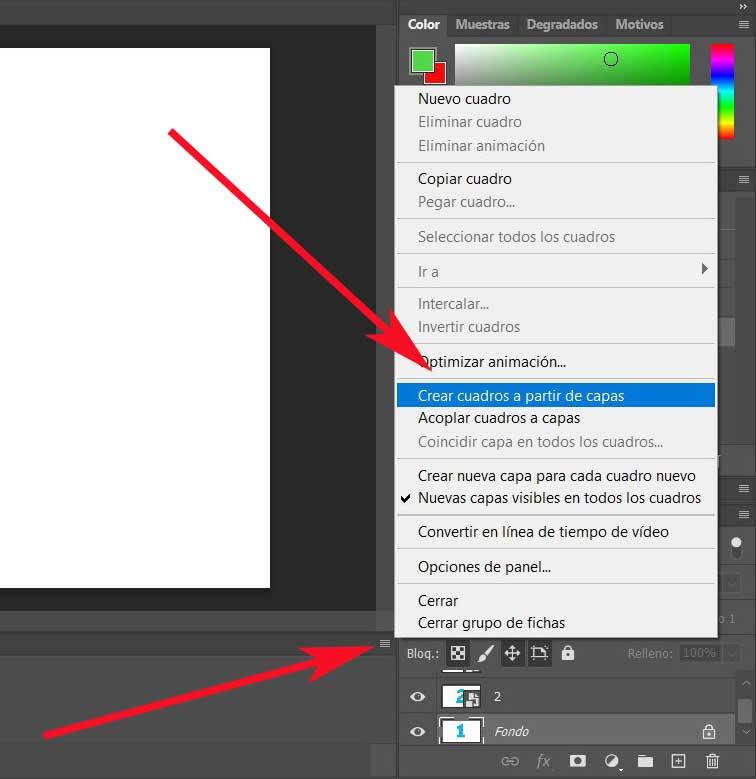
Así, lo que tenemos que hacer es seleccionar la opción de Crear animación de cuadros en el menú desplegable del panel Línea de tiempo que se sitúa en la parte inferior de la pantalla. Tras ello, hacemos clic en esa misma opción de Crear animación de cuadros y entonces aparecerá la primera imagen en la propia línea de tiempo.

Una vez se ha añadido esta en la parte inferior de la ventana, tendremos que elegir Crear cuadros a partir de capas en el menú de la derecha del panel Línea de tiempo.

A partir de esto, ahora ya no tenemos más que mantener pulsada la tecla Shift y hacer clic en la primera animación de la línea de tiempo. Una vez la tenemos marcada, sin soltar Shift, pinchamos igualmente en la última foto de la línea para así seleccionar todos los cuadros que formarán parte del GIF animado.
Crear el archivo GIF animado en Photoshop
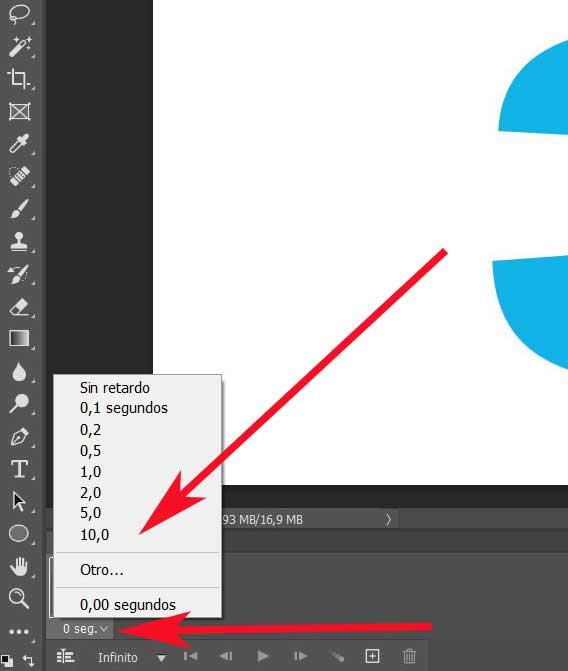
En ese momento lo que hacemos es pinchar en la flecha que apunta hacia abajo en una de las muestras de la línea de tiempo, y seleccionamos un intervalo de 0,1 segundos, por ejemplo. Esto dependerá del tiempo que deseamos que pase entre fotograma y fotograma. De igual modo elegimos la opción de Infinito, que viene por defecto, justo debajo de estas muestras.

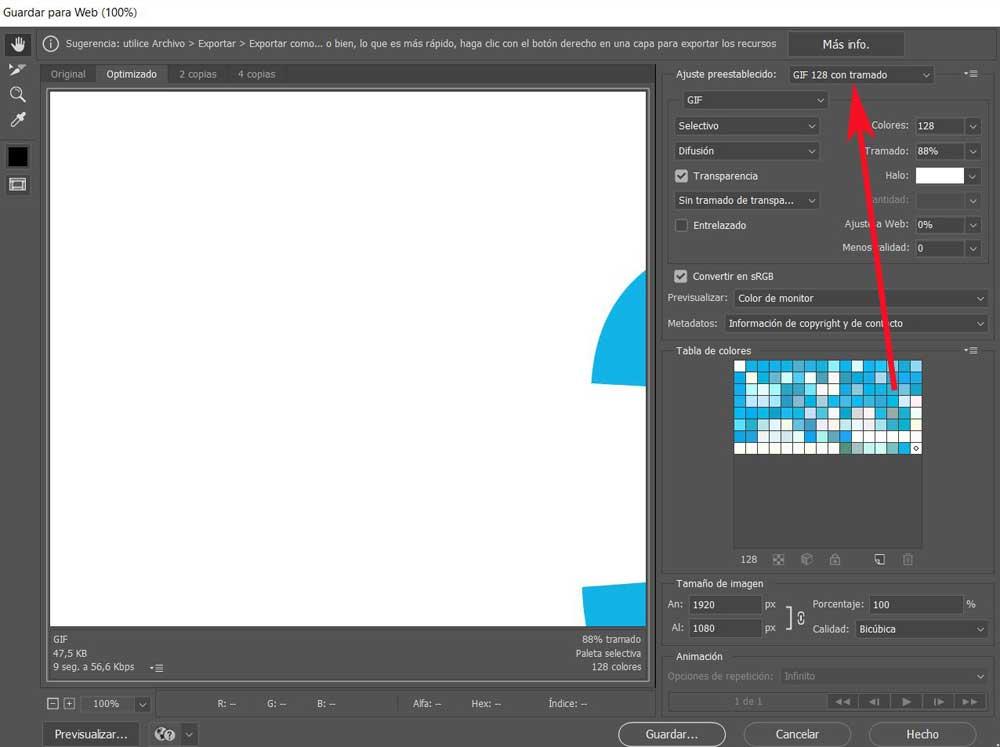
Con este cambio logramos que el bucle de la animación sea continuo y se repita una vez tras otra. Para ver cómo quedará al final, podemos hacer uso del botón reproducir que tenemos en esta misma sección. Ahora vamos a guardar el GIF como tal, para lo cual nos situamos en la opción de menú Archivo / Exportar / Guardar para Web (heredado). Aquí lo más recomendable es que nos decantemos por el Ajuste preestablecido GIF 128 con tramado, algo que elegimos en la lista desplegable que aparece. Al mismo tiempo debemos asegurarnos de que las Opciones de repetición estén definidas como Infinito en la parte inferior.

Para terminar ya solo nos queda elegir una ubicación de disco, y guardar el GIF animado hecho en Photoshop para usarlo allá donde lo necesitemos.
Fuente: SoftZone https://ift.tt/3d6XyVf Autor: David Onieva
.png)
