¿Quieres crear una web? Extensiones imprescindibles para Chrome

Hoy en día, el desarrollo y diseño de páginas web está al alcance de todos. Los lenguajes de programación web son suficientemente sencillos como para que cualquiera pueda aprenderlos y, en poco tiempo, poner en marcha su página web. Además, en la red existen una gran cantidad de recursos y tutoriales gracias a los cuales vamos a poder ampliar nuestros conocimientos y solucionar cualquier problema que nos podamos encontrar. Sin embargo, nunca está de más poder contar con un poco de ayuda, y aquí Chrome se convierte en nuestro mejor aliado.
Hace años, el navegador por excelencia de los desarrolladores web era Firefox. Este navegador contaba con una serie de herramientas y extensiones gracias a las cuales era posible diseñar y depurar webs de forma eficiente y sencilla. Pero el éxito del navegador de Google terminó por hacer que los desarrolladores prefirieran crear sus páginas sobre el navegador más usado. Y, por ello, no solo tenemos una colección de herramientas excepcionales en él, sino que también podemos encontrar una gran colección de extensiones que nos van a ayudar a programar webs de forma más precisa y eficiente.
La consola para desarrolladores de Chrome
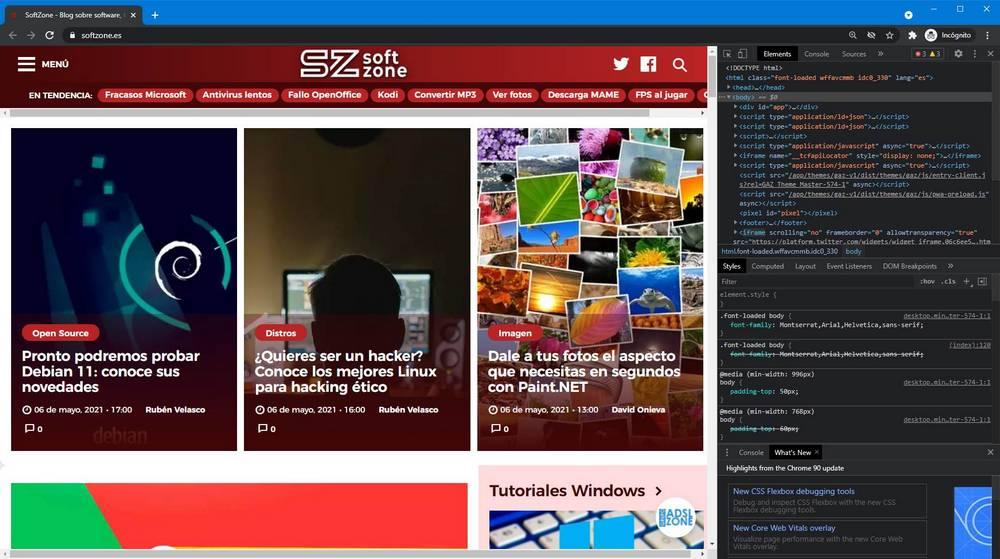
Google Chrome cuenta con sus propias herramientas para desarrolladores incluidas en el navegador. Estas herramientas es lo que conocemos como «consola de desarrollo» y podemos lanzarla en cualquier momento pulsando la tecla F12 de nuestro teclado. También desde el apartado Opciones > Más herramientas > Herramientas para desarrolladores.

Como vemos, esta consola para desarrolladores nos ofrece una serie de herramientas que nos pueden ser útiles a la hora de probar y depurar cualquier web, ya sea nuestra o publicada en la red. Podemos encontrar 9 herramientas, separadas en pestañas, dentro de este apartado:
- Console: una consola que detecta automáticamente errores en la web de manera que podamos solucionarlos rápidamente.
- Elements: muestra el HTML y el CSS de la página, y nos permite modificarlo al vuelo.
- Sources: nos muestra una tabla con todos los recursos que se han cargado en la página.
- Network: una pestaña desde la que veremos todas las conexiones que realiza la página al servidor, todos los recursos que descarga y cuánto tarda en cargar cada uno de ellos.
- Performance: una prueba de rendimiento para la web.
- Memory: permite volcar la memoria para analizarla.
- Application: nos permite ver todos los archivos creados por la web localmente en nuestro PC.
- Security: nos permite auditar la seguridad de la página web.
- Lighthouse: sirve para identificar y solucionar problemas de rendimiento, accesibilidad y experiencia de usuario.
Es una de las consolas de desarrolladores más completas que podemos encontrar. Pero también complicada de dominar, ya que, al estar los datos en crudo, tendremos que indagar más para realizar cambios y pruebas básicas. Y, por ello, existen las extensiones.
Extensiones para facilitar el diseño web
Aunque con las herramientas de desarrolladores de Chrome podemos hacer casi todo, hay ciertas tareas que son complicadas, y nos llevan más tiempo del que deberían. Por lo tanto, si queremos simplificar esta tarea, podemos recurrir a las siguientes extensiones. Todas ellas, por supuesto, totalmente gratuitas.
Window Resizer: probar la web en distintos tamaños de pantalla
Cuando hacemos una página web, es muy importante que esta esté adaptada a todo tipo de pantallas y resoluciones. Independientemente de que accedamos a ella a través de un smartphone, una tablet, una pantalla ultra panorámica o un portátil pequeño, todos los elementos deben ajustarse correctamente. Como lo más seguro es que no tengamos tantas pantallas a mano, entonces lo mejor que podemos hacer es recurrir a la extensión Window Resizer.
Esta extensión nos permite redimensionar fácilmente la ventana del navegador para simular distintas resoluciones, tanto verticales como horizontales. Podemos elegir las resoluciones que vienen por defecto, o crear la nuestra propia. Incluso podemos cambiarla usando sencillos atajos de teclado.
Wappalyzer: conocer a fondo las tecnologías de cualquier web
Las webs ya no se escriben solo en HTML y CSS. Hoy en días las páginas tienen otros lenguajes (como JavaScript o PHP) que nos permiten crear webs dinámicas y con todo tipo de contenido. Además, también suelen tener un CMS y una serie de scripts y APIs de terceros que nos sirven para darla forma.
Si tenemos conocimientos sobre programación podemos averiguar fácilmente toda la información analizando las cabeceras. Pero si no nos queremos complicar podemos hacerlo con un clic gracias a Wappalyzer. Esta extensión nos permite conocer los frameworks que usa una web, el CMS y hasta el servidor sobre el que corre.
Library Sniffer: la alternativa sencilla a Wappalyzer
Library Sniffer es una extensión muy similar a la anterior, por lo que tampoco hay que destacar mucho de ella. Gracias a ella vamos a poder conocer fácilmente la tecnología que utiliza una página web, pero lo haremos de una forma mucho más disimulada: desde la propia barra de direcciones. A la derecha de la URL podremos ver un icono que nos indicará cuál es el CMS utilizado, y también los frameworks y servicios de terceros incluidos.
What Font: ¿te gusta una fuente? averigua cuál es
Una de las marcas de estilo de cada web son las tipografías, el tipo de letra. Las fuentes. Una página web puede dejar que sea el navegador quien utilice la fuente por defecto o, si quiere un tipo de fuente concreto, puede especificarla en el código. Si analizamos el código de una web podemos ver si tiene una fuente especificada o no. Pero, si no queremos complicarnos, lo más fácil es instalar What Font, una extensión que se encargará de ello automáticamente.
Web Developer: una barra todo en uno para el diseño web
A menudo, un desarrollador web necesita tener acceso a todo tipo de funciones y herramientas para poder, por ejemplo, activar o desactivar los scripts, o mostrar u ocultar todas las fotos. Gracias a Web Developer vamos a poder añadir una barra de desarrollo en la parte superior de cualquier web.
Desde esta barra vamos a poder realizar modificaciones al vuelo sobre el código HTML y CSS de la página. Por ejemplo, podemos cambiar el tamaño de las fotos, la resolución de la pantalla e incluso desactivar elementos y servicios, como JavaScript, notificaciones e incluso las cookies. Imprescindible para comprobar cómo se comporta la página en todo tipo de circunstancias.
Code Cola, cambia el CSS «al vuelo»
Grande, pequeña, roja, negra, blanca, centrada, alineada… ¿cómo quedan mejor las letras y los demás elementos de una web? Siempre podemos recurrir a las herramientas de desarrollador de Chrome para probar Gracias a Code Cola vamos a poder verlo «al vuelo», en tiempo real, el estilo de cualquier elemento de una página.
Esta extensión nos permite cambiar, entre otras cosas, el tipo de letra, el color, el estilo y hasta la orientación y el tamaño tanto del texto como de cualquier elemento que se haya cargado en la web. Y todo desde un menú muy sencillo gracias al cual no vamos a tener que modificar nada de código en el editor.
Web Developer Checklist: analiza tu web para seguir buenas prácticas
Crear una web es un trabajo bastante complicado y largo, y es fácil cometer algún error en el proceso. Incluso aunque comprobemos varias veces que todo está bien, puede que algo se nos pase por alto. Gracias a Web Developer Checklist vamos a poder añadir a nuestro navegador un sencillo checklist gracias al cual podremos asegurarnos de que todos y cada uno de los puntos importantes del navegador se cumplen.
Vamos a ver desde prácticas básicas, como comprobar los enlaces hasta tareas de optimización y SEO para Google. Podemos marcar una a una todas las tareas que vayamos completando y así no nos dejaremos pasar nada.
Check My Links: ¿links caídos? soluciónalo
A Google no le gustan las webs con enlaces caídos. Y es una de las sanciones de posicionamiento más habituales. Si nuestra web tiene muchos enlaces, y tenemos un CMS, podremos usarlo para comprobarlos todo y saber cuáles funcionan o cuáles están caídos. Pero si no trabajamos con un CMS la cosa se complica mucho.
Gracias a la extensión Check My Links vamos a poder ver, de un solo vistazo, cuáles son los enlaces que están caídos o han dejado de funcionar. Así, podremos editar la página para corregirlos, o mejor, borrarlos, evitando la correspondiente sanción por parte de Google.
Fuente: SoftZone https://ift.tt/3ye9SLY Autor: Rubén Velasco
.png)
