Curiosea en el código HTML de tus webs favoritas

Una página web no es más que el producto de un desarrollador y diseñador web con el que buscan captar la atención de los usuarios, aunque también podemos definirla como un conjunto de elementos HTML ordenados correctamente. Si te gustaría ver el funcionamiento bajo el telón de las páginas web que visitas, ya sea por curiosidad o simplemente para satisfacer tus necesidades autodidactas, puedes acceder al código HTML de cualquier página web desde cualquier navegador de una forma muy sencilla.
Según los datos de Satcounter, en junio de 2022, el navegador más utilizado en todo el mundo en ordenadores es Google Chrome, con una cuota del 66%. En segunda posición, y en continuo crecimiento, se encuentra Microsoft Edge Chromium con algo más del 10% de cuota de mercado. En tercera y cuarta posición, se encuentran Safari (del que no vamos a hablar en este artículo al no estar disponible para Windows) y Firefox con una cuota de mercado del 9,1 y 7,6% respectivamente.
Cierra la clasificación de los 5 navegadores más utilizado en todo el mundo en plataformas de escritorio (en dispositivo móviles la cosa no cambia mucho) con Opera, empresa que ahora se encuentra detrás de un conglomerado de empresas chinas, con un 2.6% de cuota. Teniendo en cuenta cuáles son los navegadores más utilizados, a continuación, os mostramos cómo acceder al código HTML de cualquier web utilizando diferentes navegadores.
Qué es el código HTML de una web y para qué sirve
Todos los navegadores incluyen una función denominada herramientas para desarrolladores, inspector web, inspector de elementos… cuya finalidad principal es la permitir al usuario acceder al código HTML de la web, al código fuente de la web que visitamos para así analizar el funcionamiento de los diferentes elementos que la componen, detectar errores y trabajar en una solución. También es de especial utilidad para aquellos usuarios que están haciendo sus primeros pinos en el diseño web.
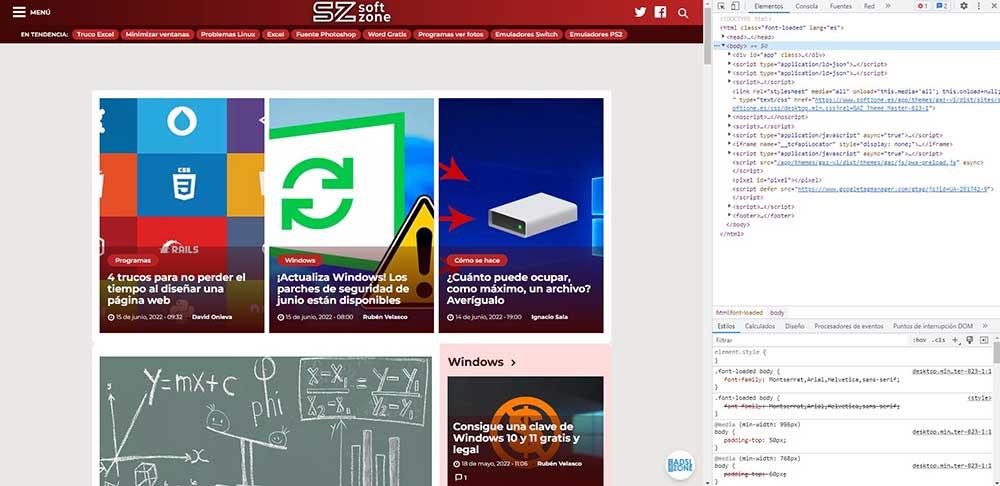
Cada navegador utiliza un inspector diferente implementado en la base del navegador. En el caso de Chrome, Edge y Opera, al estar basados en Chromium, el inspector utilizado es exactamente el mismo. Lo único que cambia ligeramente es el diseño y las opciones de exploración.
Al acceder al código HTML, toda la información se clasifica en diferentes pestañas para que sea mucho más sencillo acceder a todas las secciones que lo componen. Si nuestros conocimientos muy elevados, con acceder a la pestaña Elementos vamos a tener más que suficiente.
Desde la pestaña Elementos, podemos acceder a todo el código HTML de la web. Si pasamos el ratón por las diferentes líneas de código del Inspector, veremos como el contenido al que hace referencia en la web se resalta para indicar a que apartado de la web hace referencia.
Con Google Chrome
Las Herramientas para desarrolladores disponibles en Google Chrome es la función que nos permite acceder al código HTML de todas las webs que visitamos. El navegador de Google nos ofrece tres diferentes métodos para acceder a esta herramienta, métodos que van desde un atajo de teclado, hasta una tecla de función pasando por el menú de configuración de Chrome.

- Tecla F12. Este es el método más rápido para acceder a las Herramientas para desarrolladores de Google Chrome, siempre y cuando no tengamos un teclado reducido y tengamos que apoyarnos con la tecla de Función (Fn). La primera vez que utilicemos este botón, el navegador nos permitirá asociar el funcionamiento de esta tecla a esta función.
- Control + Mayús + i. Si has adoptado los atajos de teclado en tu día a día para incrementar tu productividad y reducir tu dependencia del ratón puedes utilizar este tajo de teclado para acceder al código de Chrome.
- A través del menú. Desde el menú de configuración de Google Chrome, también podemos acceder al menú de Herramientas para inspeccionar el código, pulsando en los tres puntos en vertical que se sitúan en la esquina superior derecha. A continuación, nos dirigimos hasta Más herramientas y finalmente pulsamos en la última opción: Herramientas para desarrolladores.
- Con el botón derecho del ratón, podemos acceder tanto al código fuente de la web como las herramientas para desarrolladores.
A través de Microsoft Edge
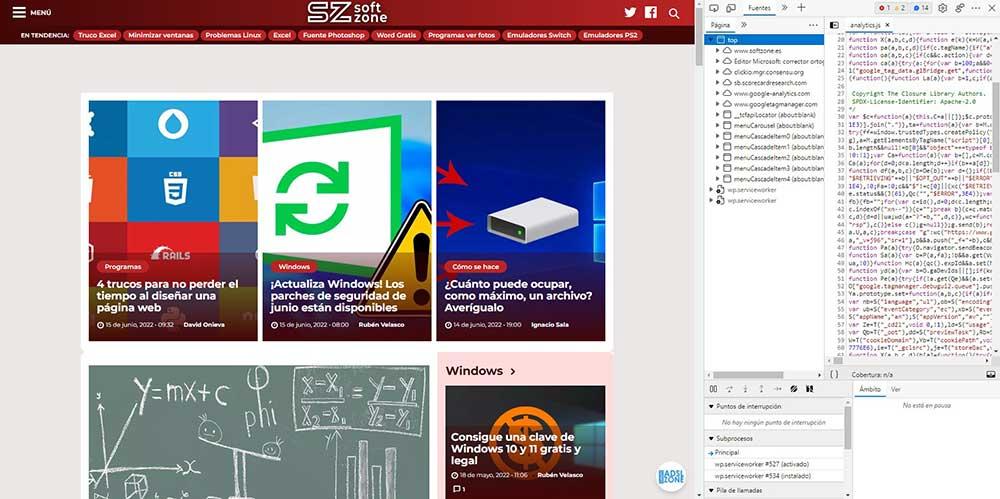
Si queremos acceder al código HTML de la página donde nos encontramos con Microsoft Edge, el navegador de Microsoft pone a nuestra disposición tres métodos diferentes. No debería extrañarnos que los tres métodos sean los mismos que en Google Chrome, ya que ambos se basan en Chromium y comparten la base del navegador.

A diferencia de Google, Microsoft denomina a esta herramienta Herramientas de desarrollo, herramienta a la que podemos acceder utilizando uno de los diferentes métodos que os mostramos a continuación:
- La tecla de función F12. Al igual que con Chrome, este es el método más rápido y sencillo. La primera vez que utilicemos este botón, el navegador nos permitirá asociar el funcionamiento de esta tecla a esta función.
- Con el atajo Control + Mayús + i. Poner un atajo más en tu vida si ya te has acostumbrado a utilizarlos, no será ningún problema.
- Desde el menú. Pulsamos en los tres puntos en horizontal que se sitúan en la esquina superior derecha. A continuación, pulsamos en Más herramientas y finalmente pulsamos en la última opción: Herramientas de desarrollo.
- Para acceder al código fuente de la web donde nos encontramos, pulsamos el botón derecho del ratón y seleccionamos la opción Ver código fuente de página. Si seleccionamos la opción Inspeccionar, se mostrará la Herramienta de desarrollo de Edge.
Si es la primera vez que accedemos a las Herramientas de desarrollo, el navegador nos preguntará si queremos Abrir Herramientas de desarrollo de Microsoft Edge.
Desde Firefox
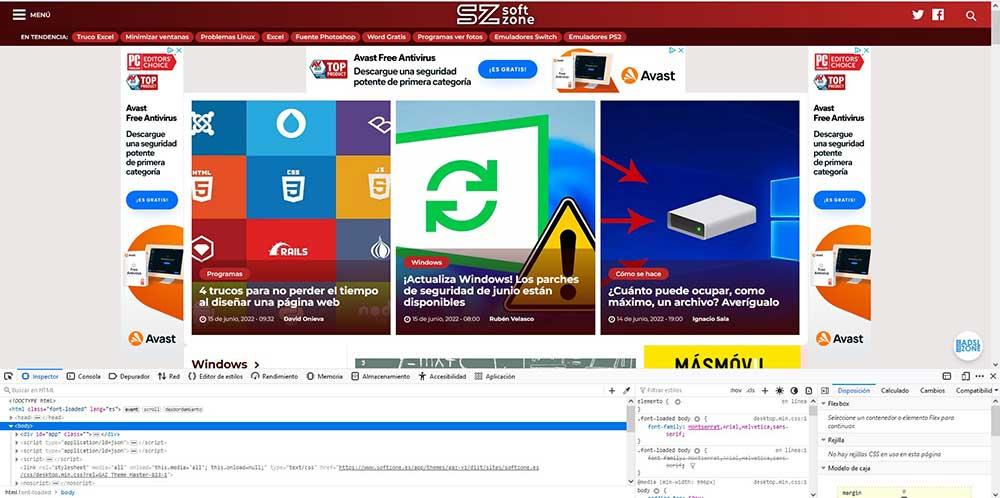
Firefox de la Fundación Mozilla, es el único navegador de este listado que no está basado en Chromium, por lo que los métodos anteriores en teoría no deberían funcionar, sin embargo, no es así, ya que son exactamente los mismos.

Sin embargo, la principal diferencia que nos ofrece Firefox en comparación con el resto de los navegadores se encuentra en la ubicación donde se muestra el inspector de código de la web donde nos encontramos. Mientras que en todos los navegadores basados en Chromium, muestra el código de la web en la parte derecha del navegador, Firefox opta por mostrar esta información en la parte inferior, haciendo que la información que se muestra sea más accesible.
Si queremos acceder al panel de Herramientas para desarrolladores a través Firefox, tenemos las 3 mismas opciones con en Chrome y Edge Chromium.
- Tecla F12. Al pulsar esta tecla de funciones, Firefox mostrará las Herramientas para desarrolladores en la parte inferior del navegador.
- Utilizando el atajo de teclado Control + Mayús + i se abrirá el código HTML de la web donde nos encontramos.
- Si eres de los usuarios a los que les cuesta soltar el ratón, puedes acceder al código HTML de una web a través del menú de opciones de Firefox, pulsando sobre las tres líneas en horizontal situadas en la esquina superior derecha del navegador y Más herramientas > Herramientas para desarrolladores.
- Desde el botón derecho del ratón, podemos acceder al código HTML de la web seleccionando la opción Ver código fuente de la página. Pero, si queremos acceder al panel de Herramientas para desarrolladores, debemos seleccionar la opción Inspeccionar.
Opera
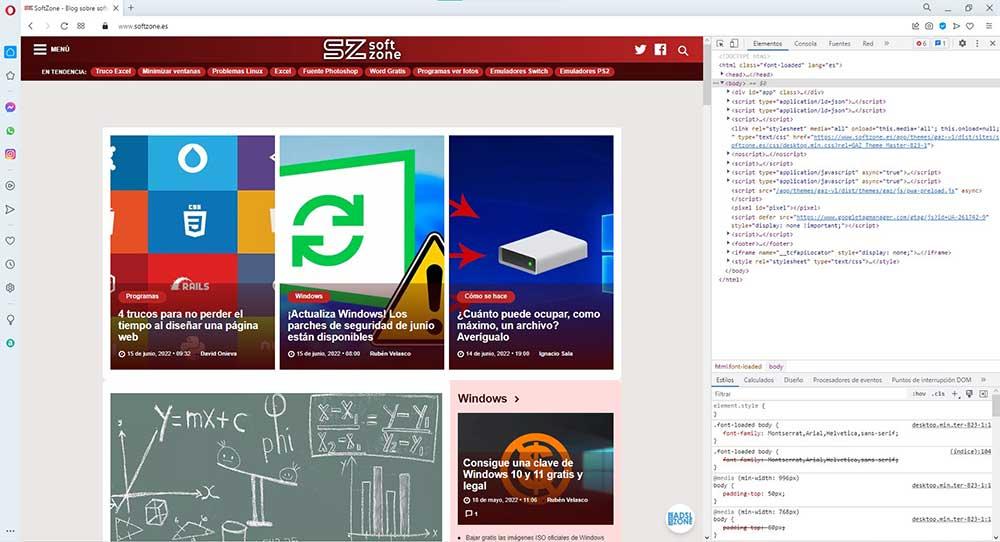
Aunque Opera se basa en el proyecto Chromium al igual que Google Chrome y Microsoft Edge, los métodos que este navegador pone a nuestra disposición no son los mismos. Donde sí coincide con los otros navegadores basados en el mismo proyecto es en la ubicación donde se muestra, que no es otra que la parte derecha del navegador.

Los diferentes métodos que el navegador Opera ofrece a sus usuarios para acceder al código HTML de cualquier página son los siguientes:
- Con el atajo de teclado Control + Mayús + i, el mismo atajo de teclado que todos los navegadores han adoptado como universal independientemente de en qué proyecto estén basados. También está disponible el atajo Control + Mayús + c
- Pulsar el botón derecho del ratón y seleccionar la opción Inspeccionar elemento desde cualquier parte de la web.
- El código HTML de la web que tenemos abierta en Opera está disponible desde el botón derecho a través de la opción Origen de página. Para inspeccionar el código HTML, desde el mismo menú que se muestra al pulsar el botón derecho, debemos seleccionar la opción Inspeccionar.
Fuente: SoftZone https://ift.tt/AoOz2jd Autor: Ignacio Sala
.png)
