Crea tu propia página web como un profesional con estos editores HTML

A la hora de crear y editar nuestra página web, los editores de HTML son unas herramientas que se van a encargar de facilitarnos la tarea a través de códigos de programación. Esto es algo que agradecen sobre todo los usuarios más avanzados, ya que pueden tener acceso a un amplio abanico de características, así como manejar el código fuente de manera más productiva y eficiente. Por ello, hoy vamos a hablar de cuales son los mejores editores de HTML con los que poder crear y editar páginas webs.
Y es que nada mejor para sacar todo el partido a nuestra web que un editor HTML que nos puede servir de gran ayuda tanto a la hora de crear la web como para enmendar los errores que podamos cometer a la hora de escribir código. Los editores de HTML cuentan con una amplia variedad de funciones como el resaltado de sintaxis, control de versiones, autoguardado, plegado de código, entre otras opciones para crear una web perfecta.
Qué es y para qué sirve un editor HTML
HTML (Lenguaje de Mercado de Hipertexto), es el código que hace funcionar cualquier página web, utilizando etiquetas para definir cada uno de los elementos que lo componen. Es un lenguaje diseñado para ser fácil de aprender y usar, pudiéndose traducir a otros lenguajes como CSS, XML o JavaScript. Por lo general, cualquier usuario interesado en desarrollar web, comienza aprendiendo HTML pues es más sencillo de aprender en comparación con otros lenguajes.
Para que podamos obtener buenos resultados existen programas de edición de código que nos van a permitir obtener herramientas adicionales que nos ayudarán a que cualquier programación con grandes cantidades de código pueda resultar menos complicado. Por ello, entre las características de un buen editor de HTML nos encontraremos funciones como el resaltado de sintaxis, autocompletado, detección de errores, soporte FTP, entre otras.
Cuándo usar un editor HTML
Un editor HTML debe ser una herramienta infalible tanto para principiantes como para expertos, ya que seguramente necesitemos de usar un programa profesional con el que poder realizar nuestro trabajo. Es por ello que uso se recomienda siempre en todos los casos. Con su ayuda conseguiremos que, con menos esfuerzo, podamos disponer de un código más funcional y limpio. Si bien es cierto que herramientas como WordPress incorpora su propia interfaz HMTL, lo cierto es que esto nos puede servir para editar material ya existente, pero difícilmente vamos a poder crear nuevos elementos HTML o codificar temas o plugins.
Diferencias entre editores HTML textuales y editores HTML WYSIWYG
También es importante conocer que existe dos tipos de editores de texto. Podemos encontrar editores HTML textuales y editores de HTML WYSIWYG
Editor HTML textual
Como cabría de esperar por su nombre, un editor HTML textual se encuentra basado en texto por lo que es imprescindible que tengamos conocimientos de HTML para poder usarlo. Con este tipo de editores vamos a obtener una mayor libertad a la hora de usarlo, así como obtener opciones personalizadas, consiguiendo una mejor optimización de la página de cara a ser localizada por los motores de búsqueda.
Editor WYSIWYG
WYSIWYG son las siglas de «What You See Is What You Get», que en español se puede traducir por algo así como «Lo que ves es lo que obtienes». Esto quiere decir que estamos ante editores que incluyen su propia interfaz visual de forma muy similar a lo que sería un procesador de texto, en donde podemos añadir imágenes y texto y personalizarlos con diferentes formatos, estilos, fuentes, entre otras configuraciones. Es por ello que, para usarlo, no es necesario disponer de conocimientos de HTML, por lo que resulta ideal para usuarios sin experiencia.
Cuándo usar un Editor HTML o WYSIWYG
Posiblemente necesitaremos de un editor HTML cuando estamos aprendiendo a codificar en HTML o necesitamos editar un archivo en HTML o CSS. También cuando necesitamos de una herramienta profesional que nos pueda ayudar a reducir los errores a la hora de escribir código o bien cuando un procesador de textos o un editor de texto ya no es suficiente. Por el contrario, si lo que necesitamos es generar HTML de forma rápida y sin tocar el código, un editor WYSIWYG es la mejor opción.
Mejores editores de HTML gratis
A continuación, os presentamos una lista con los editores de HTML más populares con los que poder crear y editar páginas web.
Atom, apto para todo tipo de usuarios
Se trata de un editor de texto libre y de código abierto que puede ser usada tanto por principiantes o estudiantes, como usuarios avanzados. Nos permite trabajar con Git y Github de forma directa, y mediante su intuitiva interfaz podemos comparar y editar código entre archivos.

También podemos destacar que cuenta con utilidades de resaltado de sintaxis, autocompletado contextual y autodetección del lenguaje. Incluye soporte para snippets y compatibilidad con lenguajes de programación como C++. PHP, HTML, JavaScript, entre otros. También nos permite organizar nuestros proyectos por carpetas, utilizar varios paneles de forma simultánea. Además, incorpora 81 paquetes incorporados y puedes agregar hasta 8,700 paquetes instalables adicionales.
Atom es una aplicación gratuita y multiplataforma, por lo que es compatible con Windows, Linux y macOS. Lo podemos descargar gratis desde su página web.
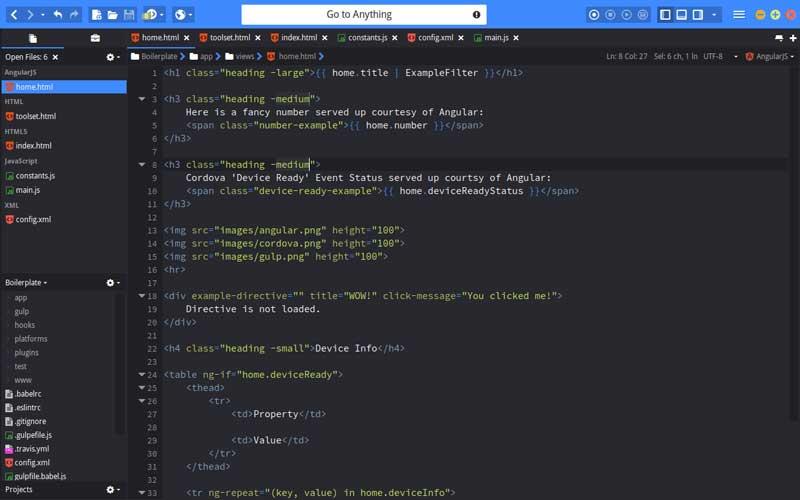
Sublime Text, una de la mejores opciones para profesionales
Desarrollado por una empresa con sede en Sydney, Sublime Text es, sin duda, es otra de las mejores opciones para editar texto para profesionales. Es compatible con una amplia cantidad de lenguajes de programación, incluido el HTML y CSS. Además, si dominamos sus atajos de teclados y sus comandos, conseguiremos un ahorro importante durante nuestras tareas de programación y depuración.

Incorpora 23 temas y una personalización total de la interfaz. Nos va permitir saltar a cadenas o símbolos, definir varias sintaxis, resaltar código, seleccionar varias líneas y hacer edición dividida. Pese a que no se trata de la aplicación más intuitiva si que es capaz de aumentar la productividad del programador en el momento que aprendemos a conocer y dominar su funcionamiento.
Sublime Text es una aplicación gratuita, compatible con Windows, Linuxy macOS que podemos descargar este programa desde su página. También cuenta con una versión Premium por la que deberemos pagar si queremos aprovechar todas sus funciones.
Notepad++, potente y popular editor HTML
Se trata de uno de los editores de texto más popular de los que encontramos en internet. Con él podremos realizar labores de programación, siendo compatible con diversos lenguajes como Pascal, Ada,C,C++, HTML, Java entre otros. Es un programa que se distingue y destaca por su simplicidad, así como por ser muy liviano, de forma que podamos usarlo sin problemas en ordenadores antiguos o poco potentes.

A pesar de su simplicidad, hablamos de una herramienta potente que incluye muchas opciones avanzadas de programación. Se encuentra escrito en C++ y utiliza la API de win32 y STL para lograr una mayor velocidad. También nos permite agregar plugins de la comunidad o crear los nuestros propios. Además, los desarrolladores pueden personalizar las funciones y la interfaz según sus preferencias para mejor gestión y productividad con su manejo.
Notepad++ es una aplicación de código libre y gratuita para Windows, cuyo repositorio también está disponible en GitHub. La podemos descargar desde este enlace.
Geany, con sistema de pestañas para facilitar el trabajo
Estamos ante un editor de texto potente, estable liviano, dirigido para programadores y que nos proporciona una amplia variedad de funciones útiles sin que por ello pueda mermar nuestro flujo de trabajo. Cuenta con soporte de forma nativa para más de 50 lenguajes de programación entre los que se incluye C, Java, PHP, Python, Perl, Pasca y, por supuesto, HTML, entre otros.

Esta útil herramienta nos va permitir realizar funciones que nos va permitir agilizar el trabajo de nuestra página web, como el resaltado de sintaxis, completado de códigos y autocompletado de etiquetas XML, HTML y lista de símbolos. También cuenta con resaltados de códigos, atajos de teclado, posibilidad de deshacer y rehacer, así como disponer de un sistema de pestañas que facilita su uso a todo tipo de usuarios. Además, la aplicación cuenta con un amplio soporte por parte de la comunidad lo que permite obtener mejores de forma constante.
Geany es un programa de código abierto, compatible con los sistemas operativos Windows, Linux y Mac OS, pudiéndose descargar de forma gratuita desde su página web.
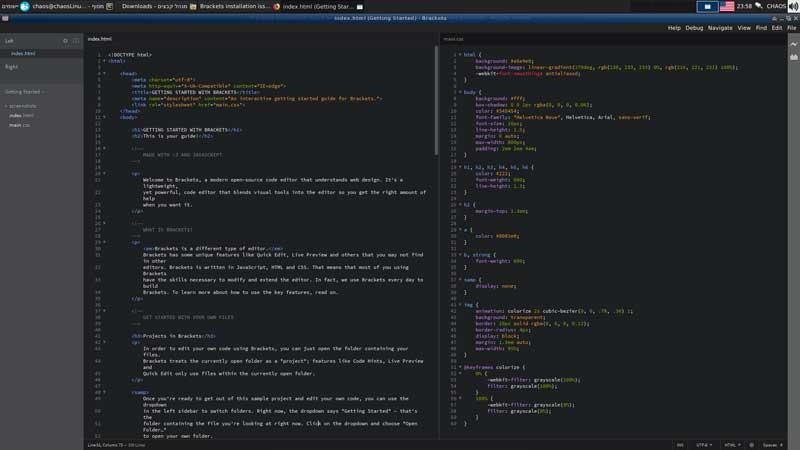
Adobe Brackets, ideal para quienes no buscan un programa sobrecargado
Se trata de un editor de código abierto desarrollado para satisfacer las necesidades de programadores y diseñadores web. Destaca por su gran aspecto visual y por ser compatible con lenguajes como HTML, JavaScript y CSS, junto con completo paquete de utilidades integradas, así como soporte para plugins para que podamos personalizarlo a nuestro gusto.

Entre sus características destaca por contar con soporte para preprocesador, resaltado de sintaxis y permite ver al instante el resultado en nuestro navegador sin pulsar ni una sola tecla. A destacar también por su facilidad para trabajar en línea, sin necesidad de tener que saltar entre pestañas y archivo, por lo que es ideal para programadores que no requieran de un programa sobrecargado con características innecesarias. Además, recibe actualizaciones de forma frecuente.
Adobe Brackets es compatible con Windows, Linux y Mac OS se puede descargar de forma gratuita desde aquí.
Komodo Edit, editor para lenguaje de programación dinámicos
Se trata de un editor de texto desarrollado para lenguajes de programación dinámicos, siendo capaz de trabajar con como PHP, Python, Ruby, Tcl, Perl, JavaScript, CSS, HTML, y RHTML entre otros. Es simple y fácil de usar, pudiendo personalizar completamente su apariencia a nuestro gusto. Cuenta con funciones interesantes para desarrollar nuestra página web de forma eficiente como autocompletar, multisección y seguimientos de cambios.

A destacar que, también cuenta con corrector ortográfico, muestra abreviaturas, bloques predefinidos de código HTML, macros para crear accesos directos a directorios y un buscador de archivos, entre otras opciones. También es posible obtener una vista previa de las páginas web en navegador, guardar plantillas usar operaciones en línea de comandos y depurar archivos.
Komodo Edit es un editor de texto gratuito y de código abierto Funciona en la mayoría de los sistemas operativos, incluyendo Windows, Mac y varias distribuciones de Linux y puede ser descargado desde este enlace.
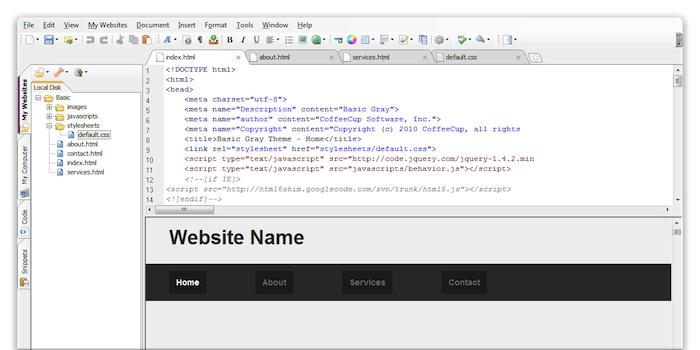
CoffeeCup, destaca por su interfaz limpia y fácil de usar
Hablamos ahora de una aplicación de software creada específicamente para ayudar a los programadores a editar código HTML. Destaca por incorporar una interfaz limpia y fácil de usar, que puede ser usada por usuarios poco experimentados. Cuenta con soporte para formatos como HTML, ASP, VTM, PHP, CSS, XML, TXT, PL y SNP. Con él podremos realizar operaciones como editar, deshacer, operaciones de búsqueda y rempleazo, así como agregar, eliminar o cambiar el nombre de etiquetas y atributos.

A destacar también la posibilidad de realizar conexiones FTP ilimitadas, la validación de HTML/CSS y la limpieza de código. También decir que funciona al funcionar con CSS y JavaScript, por lo general obtendremos el conjunto de herramientas de creación de sitios web. Además, nos permite insertar fragmentos para operaciones rápida de edición de código, agregar elementos Flash o crear una página web con marcos, entre otras funciones.
CoffeCup cuenta con una versión gratuita que podemos descargar desde su página web. También cuenta con una versión de pago de 29 dólares que ofrece funciones adicionales para quienes busquen una herramienta de lo más completa.
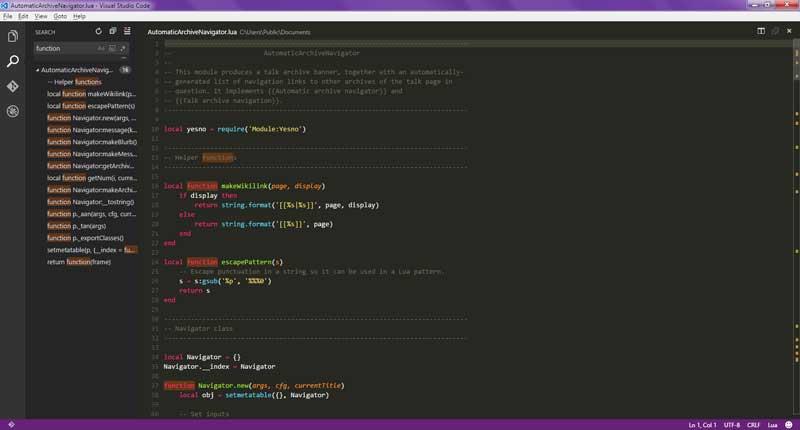
Visual Studio Code, editor desarrollado por Microsoft
Estamos ante un editor de código fuente desarrollado por Microsoft que se caracteriza por funcionar con múltiples lenguajes de programación como C #, C ++, Clojure, F #, HTML, JSON, Java, Lua, PHP, Perl, Python , SQL, Visual Basic, XML y otros. Además, el programa admite el desarrollo en Node.js y ASP.NET. La aplicación incluye soporte para la depuración, control integrado de Git, resaltado de sintaxis, finalización inteligente de código, fragmentos y refactorización de código.

La aplicación admite el uso de fragmentos, mediante la cual podremos reducir de forma significativa el tiempo dedicado a escribir código. Podemos iniciar fácilmente la aplicación cargada o adjuntar el código seleccionado al script principal. Además, hablamos de un programa personalizable, por lo que nos va a permitir modificar configuraciones desde el diseño del espacio de trabajo hasta la configuración de HTTP o CSS.
Visual Studio Code es compatible con Windows, Linux y macOS, pudiéndola descargar gratis desde este enlace.
Fuente: SoftZone https://ift.tt/3u44hVb Autor: Fran Castañeda
.png)
