Así puedes diseñar tus propios fondos de pantalla en Photoshop

Photoshop es, desde hace casi 40 años, la mejor aplicación de edición fotográfica disponible en el mercado, al igual que Office es la mejor suite de ofimática. Tanto Photoshop como Office, no tienen ningún rival. Con Photoshop, además de editar fotografías para añadir o quitar elementos, modificar ajustes de la captura y muchísimo más, también nos permite dar rienda suelta a nuestra imaginación y crear nuestros propios fondos de pantalla. ¿Te gustaría aprender a hacer tus propios fondos de pantalla?
Para poder diseñar nuestros propios fondos de pantalla, no es necesario tener amplios conocimientos de Photoshop, pero si conocer a grandes rasgos cómo funciona. Photoshop trabaja mediante capas. Las capas funcionan de forma independiente, podemos crear tantas como queramos y debemos situarlas por encima de la imagen o capa de fondo, que es la base sobre la que trabajamos.
Si no nos gusta el resultado, podemos volver a empezar borrando la capa sin necesidad de vernos obligados a revertir los cambios. Todas las capas que creamos se guardan en un mismo archivo en formato .PSD, formato propietario de Photoshop. De esta forma, podemos modificar el archivo tantas veces como queramos sin tener que empezar de cero.
Crea tu diseño de fondo de pantalla con Photoshop
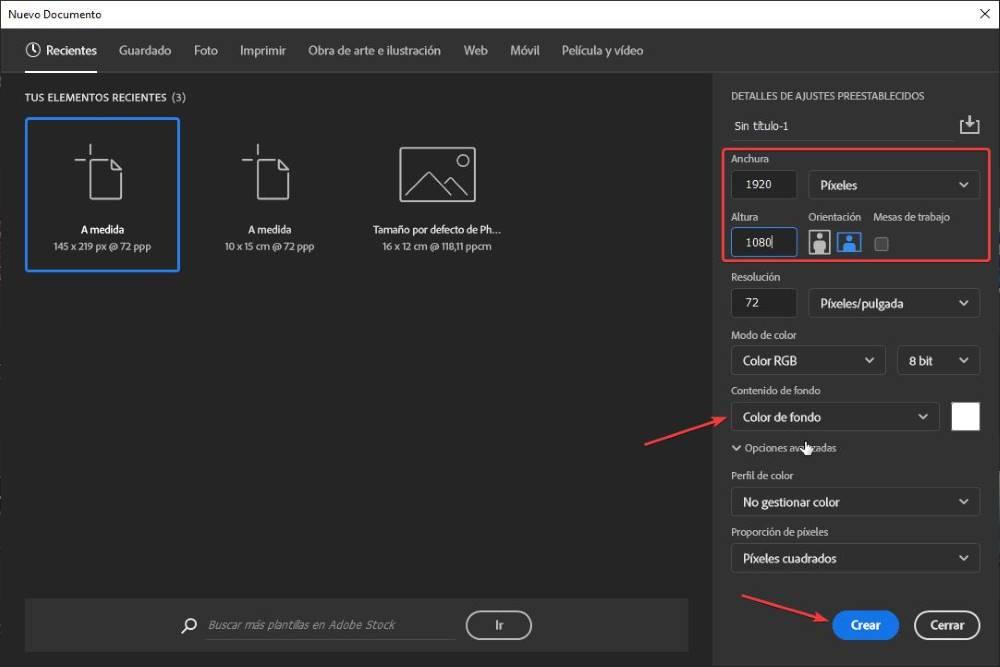
Lo primero que debemos hacer, nada más abrir Photoshop es crear un nuevo documento. Para hacerlo, pulsamos en Archivo > Nuevo y establecemos los parámetros anchura 192, altura 1080 píxeles. Si nuestro monitor tiene resolución Full HD (1920×1080) utilizaremos esos valores para que la imagen que creemos ocupe todo el ancho y alto de la pantalla sin necesidad de redimensionarlo. La medida será Pixeles y el formato Horizontal. En Contenido de fondo, establecemos Color de fondo y seleccionamos el color blanco. Finalmente pulsamos en Crear para acceder al lienzo en blanco.

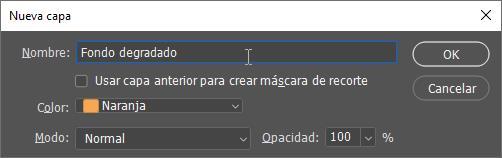
Volvemos al menú superior y pulsamos en Capa > Nueva capa de relleno > Degradado. Con esta opción vamos a crear un degradado de fondo utilizando los colores que queramos y que será la base del fondo de pantalla que vamos a crear. Introducimos el nombre con el que queremos localizar la capa, en Color, seleccionamos el color que queremos utilizar como base. Las opciones Modo y Opacidad, la dejamos en 100%. Para continuar, pulsamos en OK.

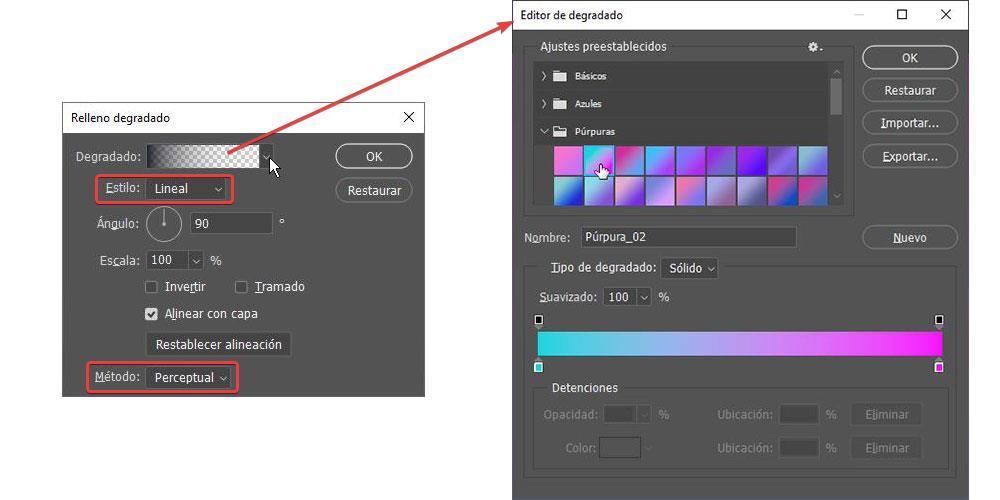
En la ventana que se muestra a continuación debemos seleccionar, en primer lugar, el tipo de degradado que queremos. Pulsamos sobre la barra de Degradado y seleccionamos entre los ajustes prestablecidos, ajustes clasificados por colores: azul, verde, púrpura, rosa, rojos, naranjas entre otros. Una vez hemos seleccionado el tipo y color de degradado, pulsamos en Ok para volver a la ventana anterior. En estilo, para crear un fondo personalizado, la mejor opción es seleccionar Reflejado (aunque Radial también nos ofrecerá buenos resultados) y en el Método, seleccionamos Clásico. Finalmente, pulsamos en Ok para avanzar al siguiente paso.

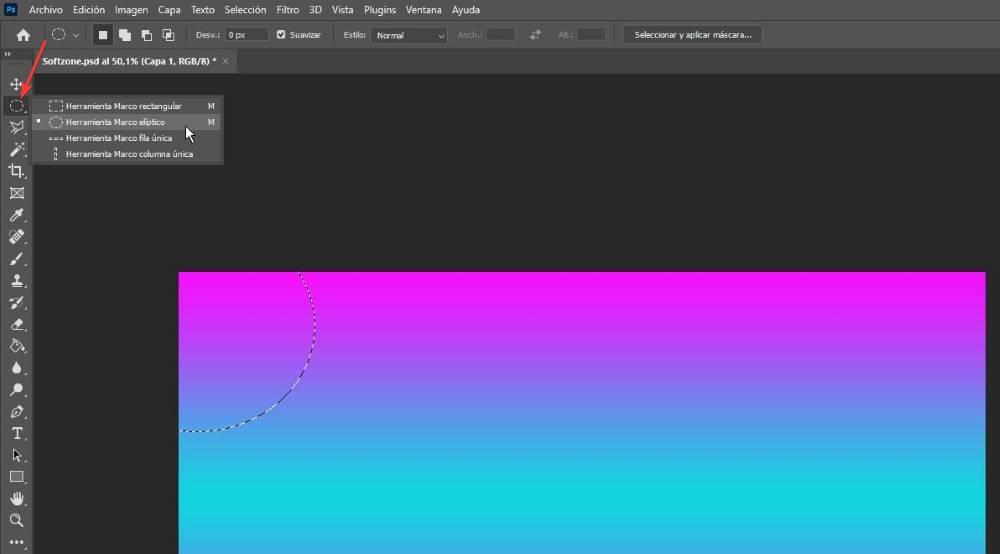
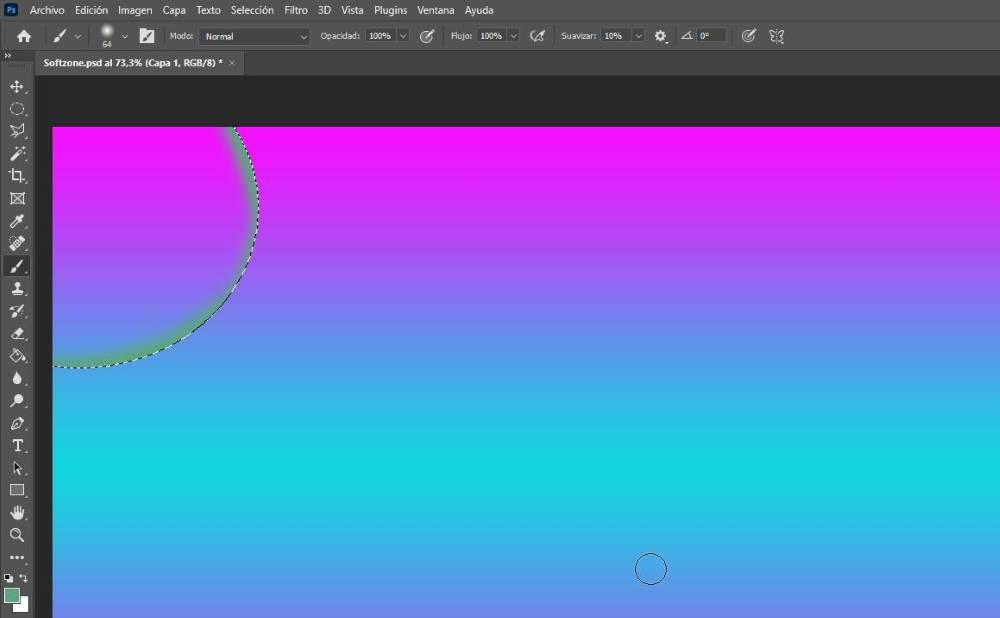
A continuación, creamos una nueva capa transparente (muy importante) desde el menú Capa > Nueva > Capa. Seguidamente, seleccionamos la capa y en el cuadro de herramientas, presionados de forma prolongada en Herramienta para marco rectangular y, de las 4 opciones que se muestran seleccionamos Herramienta marco elíptico y dibujamos una elipse en una de las esquinas que utilizaremos para ir dándole forma a la imagen que vamos a crear.

En el siguiente paso, con el marco elíptico creado, pulsamos en la herramienta Pincel y modificados los ajustes: Tamaño 64% y Dureza al 0%. Seguidamente, pulsamos en la herramienta Color y seleccionamos el color que queremos utilizar para crear el borde de la elipse que hemos seleccionado. Finalmente, pasamos el pincel ligeramente sobre los bordes de la elipse tal y como podemos ver en la siguiente imagen.

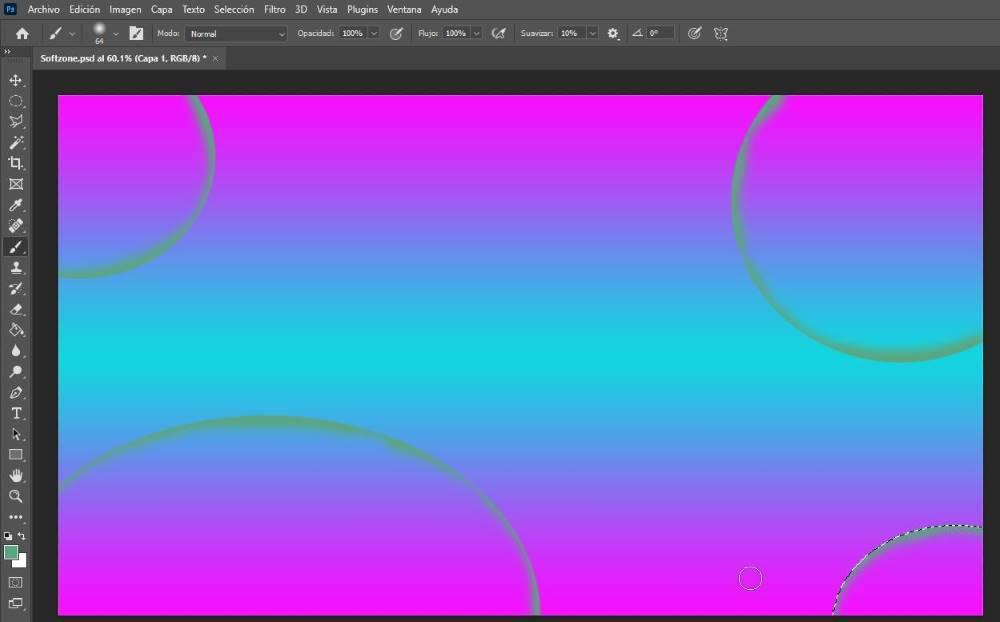
Realizamos el mismo proceso con el resto de las esquinas utilizando diferentes tamaños.

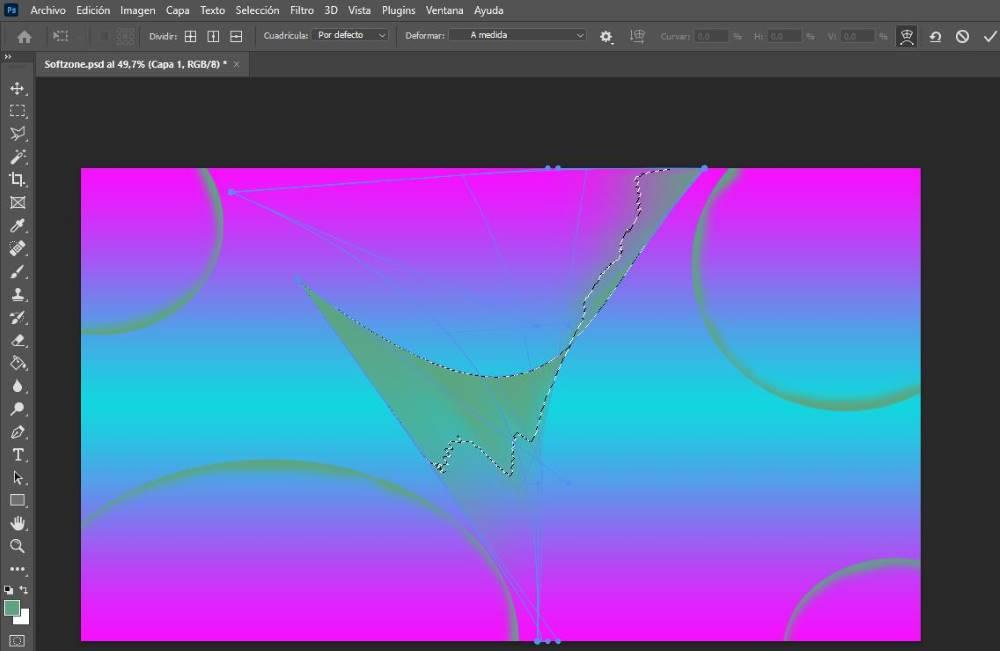
A continuación, pulsamos de forma prolongada en Herramienta para marco rectángulo y creamos una línea que, seguidamente, vamos a colorear el borde al igual que hemos realizado con los círculos. Seguidamente, y con la selección todavía activa, accedemos al menú Edición. A continuación, pulsamos en Transformar y finalmente en Deformar. Seguidamente, debemos desplazar los puntos que representan la barra que hemos creado para darle una forma abstracta como podemos ver en la siguiente imagen.

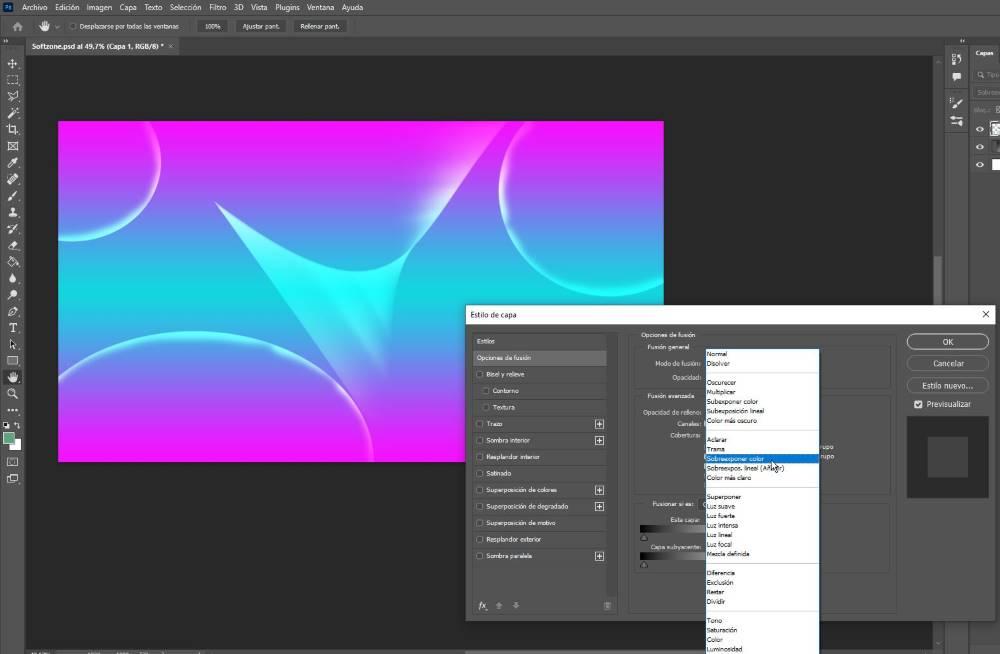
Para darle una forma más limpia a la imagen, es utilizar las funciones de fusión de la capa. Al tratarse de una capa transparente, podemos seleccionar diferentes métodos de fusión de capa para que se mezclen con el fondo. Para acceder a los modos de fusión, pulsamos dos veces sobre la capa donde hemos creado y coloreado tanto los círculos como la línea vertical que posteriormente hemos deformado.
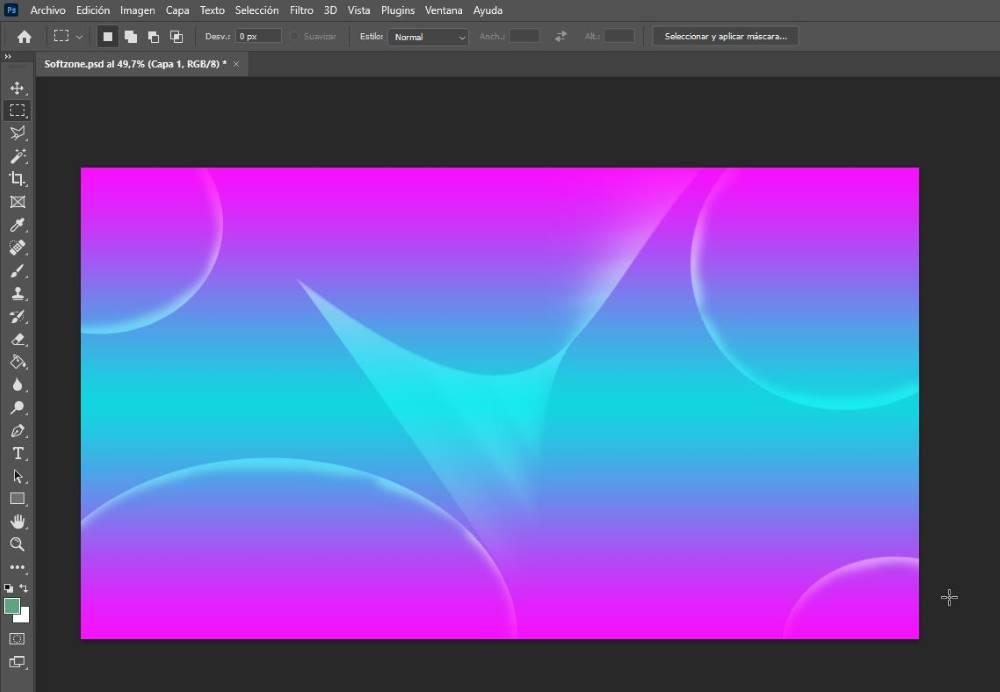
Los modos de fusión se encuentran en el apartado Opciones de fusión > Fusión general. Al pulsar sobre Normal, se mostrarán todos los modos de fusión disponibles. Dependiendo de los colores de fondo y el utilizado para dibujar el borde de los círculos y las líneas, el resultado variará. El modo Sobreexponer color es una de las mejores opciones para crear fondos abstractos, aunque también podemos probar el resto de las opciones para ver, en tiempo real, como queda en el lienzo ese efecto.
 .
.
A continuación, podemos modificar el valor de la Opacidad, situada en defecto al 100% y bajarlo hasta 60 o 70% para que el resultado más transparente y se noten menos los trazos más gruesos. El resto de las opciones es mejor no modificarlo ya que están destinados a resaltar los bordes que es precisamente lo que no queremos hacer, sino se notará muchísimo el trazo del pincel ofreciendo un resultado muy vasto.

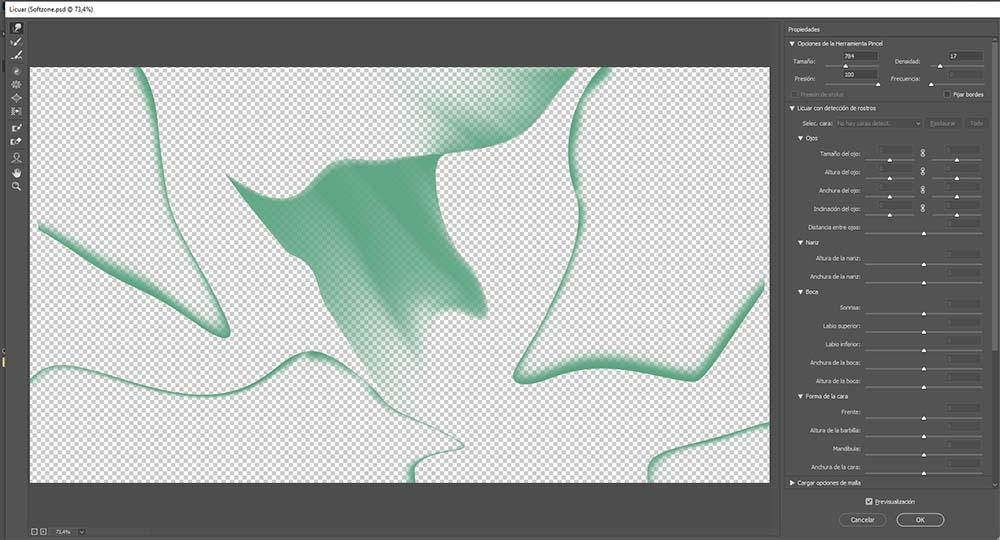
Finalmente vamos a darle un último toque utilizando la función Licuar, una función que se encuentra dentro del menú Filtros situado en la parte superior de la Photoshop. A modo de curiosidad, esta función (porque realmente no es un filtro), es el mismo que se utiliza para adelgazar a las personas utilizando esta aplicación, aunque tiene otras muchas funciones. Una vez hemos abierto la función Licuar, tan solo debemos seleccionar los círculos que queremos deformar para darle un toque mucho más abstracto. Los resultados de las modificaciones se muestran en tiempo real. Cuando hayamos acabado, pulsamos en Ok.

Una vez creado nuestro propio fondo de pantalla abstracto, llega el momento de guardar el archivo en formato PSD. De esta forma, si queremos modificar algún aspecto del diseño para darle otra vuelta, vamos a poder hacerlo sin problemas utilizando la capa donde hemos dibujado el contorno de los círculos. El último paso, y uno de los más importantes, pasa por exportar la imagen en formato .PSD a .JPG para poder utilizarlo como fondo de pantalla en nuestro equipo.
Para hacerlo, pulsamos en el botón Archivo, y seguidamente, pulsamos en Exportar > Exportar como. En la ventana que se muestra, en el apartado Opciones de archivo, en la sección Formato, pulsamos en PNG y seleccionamos el formato JPG y situamos la calidad en el máximo. Finalmente, pulsamos en Exportar. La imagen en formato JPG se encontrará en la misma ubicación que donde hemos guardado el archivo .PSD.

Fuente: SoftZone https://ift.tt/vkphjW7 Autor: Ignacio Sala
.png)
