Diseña y crea animaciones webs con estas alternativas a Adobe Flash

A mediados de los años noventa, Adobe Flash Player nació para convertirse en una herramienta que nos resultaría habitual encontrarla en los navegadores de la época. Esta herramienta nos serviría para reproducir archivos multimedia. En caso de que accediéramos a una web que necesitará de uso, normalmente nos aparecía una ventanita que nos pedía que lo instaláramos para, de esa forma, ver todo su contenido. Hoy en día Flash ya carece de soporte oficial, por lo que os vamos a contar cuales son sus mejores alternativas.
Durante una década Flash se encargó de facilitar la forma de navegar por Internet a todos los usuarios, ya que las páginas que hasta entonces usaban solo de texto e imágenes se llenaron de contenidos animados de Flash, permitiendo que la navegación por Internet fuera más divertida. Sin embargo, con el tiempo ha ido quedando en desuso hasta que, finalmente, el pasado 31 de diciembre de 2020, Adobe dejó de dar soporte a y admitir Flash Player por defecto.
Qué es Adobe Flash Player
Flash Player fue desarrollada a mediados de los noventa por Macromedia y distribuido por Adobe Systems. Mediante este software era posible reproducir archivos en formato SWF, creados con Animate CC o Flex de Adobe u otras herramientas de terceros. Con ella podíamos conseguir reproducir animaciones en nuestro ordenador como banner en movimientos, mini juegos online o vídeos interactivos, lo cual supuso un gran avance para la época.
Si embargo con el tiempo, muchas empresas decidieron dejar de apostar por esta tecnología. Poco a poco se fueron centrando poco a poco en la que llegaría a ser su sustituta, como es HTML5. Así como web como YouTube se empezaron a olvidar de Flash, y los nuevos iPhone de Mac no se permitió su utilización, y en 2015 Chrome abandonó su uso. Y es que el uso de esta tecnología tenía algunos inconvenientes como:
- Poca seguridad: se trataba de un software lleno de errores y que al ejecutarse como una aplicación de terceros dentro del navegador era objetivo de los ataques de piratas informáticos.
- Alta demanda de recursos: y es que para que su uso fuera óptimo requería de unos recursos bastante elevados por parte del ordenador, lo cual provoca en caso contrario, la ralentización de otras aplicaciones y el bloqueo de los navegadores web.
- Alto consumo de energía: ver contenido flash en dispositivos portátiles requería de un gran gasto de batería dado a los altos recursos que necesitaba para funcionar. Además, no ofrecía compatibilidad con pantallas táctiles, por lo que su uso en móviles y tablets era muy reducido.
De esta forma, en 2017, Adobe, Google, Apple y Microsoft decidieron dejar de lado a Flash de cara al 31 de diciembre de 2020, fecha a partir de la cual, ha dejado de obtener soporte.
¿Es HTML5 el sustituto natural de Flash?
En el año 2006 con Flash fuertemente criticado y en decadencia, comienza a surgir un nuevo lenguaje, denominado HTML5. Este lenguaje comenzaría ganar terreno hasta convertirse en un nuevo estándar encargado, nuevamente, de cambiar la forma con la que interactuamos con las páginas webs, tal y como Flash hizo con anterioridad.
Esta nueva tecnología combina HTML con Javascript y CSS, para convertirse en una herramienta sencilla de usar. Junto a ella ofrece la posibilidad de disponer de un diseño más flexible y una gran adaptabilidad con las pantallas de los teléfonos móviles. Esto, unido a que era capaz de ofrecer un contenido interactivo similar al de Adobe Flash, pero sin necesidad de instalar complementos, pues se integraba directamente en el navegador. Además, es era más seguro y se ejecutaba fácilmente en cualquier hardware sin drenar la batería. Todo esto hizo que los desarrolladores webs fueran migrando progresivamente a este nuevo lenguaje.
Alternativas a Flash para crear animaciones
Si necesitamos un software capaz de trabajar con infografías animadas o interactivas, banners y microsites, os presentamos las mejores alternativas Flash con el que crear animaciones para nuestra web.
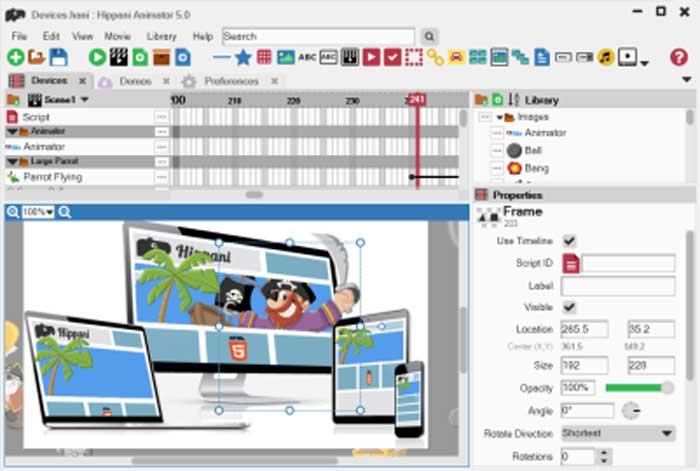
Hippani Animator, una de las estaciones de estudio más populares
Estamos ante un estudio de animación HTML muy popular. Con él, podremos desarrollar animaciones interactivas escalables, juegos completos, presentaciones, aplicaciones, vídeos y sitios web multimedia. Podremos publicar los resultados en cualquier navegador y dispositivo compatible con HTML5. Lo que más podemos destacar de este software es su interactividad que unida a su facilidad de uso, ofrece la posibilidad de realizar animaciones complejas sin necesidad de tener conocimientos de programación.

A diferencia de Flash, Hippani Animator convierte las animaciones en una página HTML que es capaz de adaptarse al tamaño de cualquier navegador web, pudiendo nuestra animación en una página web con una línea de código. Las animaciones pueden estar formadas por imágenes, vídeos y contener archivos de audio, algo que podremos realizar con su editor de imágenes incorporado. Además, se puede enlazar vídeos de YouTube y Vimeo que se reproducen con ayuda de HMTL5.
Hippani Animator cuenta con una versión Starter Editión que es completamente gratuita que podemos descargar de su página web, así como una versión Professional que tiene un coste de 39 euros y con la que podremos sacar todo el partido a la aplicación y de la cual podemos descargar una versión de prueba de 30 días.
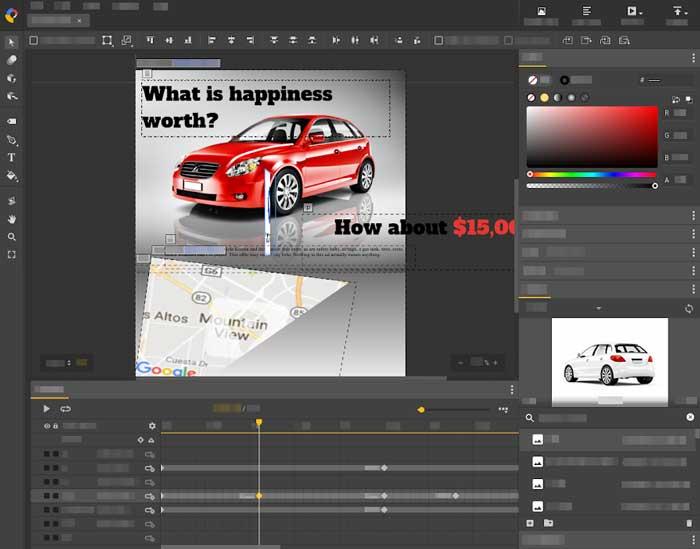
HTML5 Maker, desarrolla todo tipo de animaciones en HTML5
En encontramos ahora con una aplicación en línea muy intuitiva que va permitir a los usuarios desarrollar banner, presentaciones, sliders y diapositivas compatibles con el formato HTML5. Se basa en animaciones y es compatible con Double Click de Google. En él encontraremos una pequeña colección de temas y efectos de transición entre los que poder elegir. Todas nuestras creaciones podrán ser exportadas a otros formatos webs como HTML5 o Javascript.

La línea de tiempo de la presentación de diapositivas se muestra en la parte inferior de la pantalla, pudiendo obtener una vista previa de las imágenes y transiciones seleccionadas, proporcionando algunos tipos de transiciones como limpieza, mosaico persianas y expansión. Sin embargo, cuenta con algunos inconvenientes pues sólo se encuentra en inglés. Al momento de crear su cuenta solo nos permite guardar una presentación, por lo que será necesario contratar algunos de sus planes en caso de querer realizar más presentaciones.
HTML5 Maker es una aplicación online que podemos usar accediendo a su página web. Cuenta con un periodo de prueba de 14 días, y deberemos de contratar alguno de sus planes de precio para poder usarlo de forma permanente.
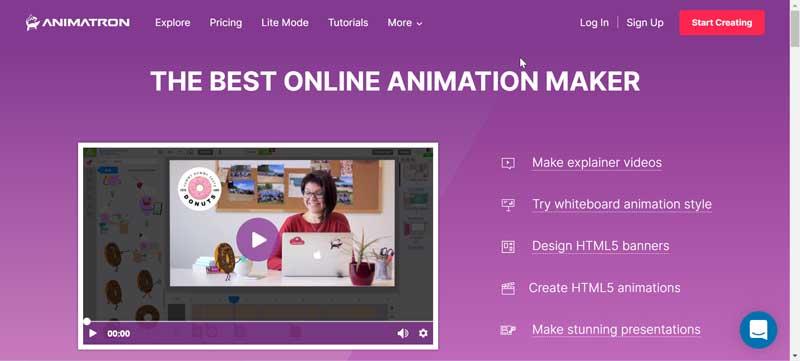
Animatron Studio, crea todo tipo de animaciones en línea
Estamos ante una aplicación de creación de animaciones en línea que incluye una amplia variedad de personajes animados, escenas e infografías, así como iconos y elementos gráfico. Con él podremos crear vídeos de animación con ajustes preestablecidos de diferentes tamaños como banner, rectángulo, o panorama para cualquier idea que tengamos en mente. Cada uno de sus elementos cuentan con su propio menú a través del cual podemos cambiar el tamaño, la escala, cambiar el relleno y el color del texto, entre otros aspectos.

Con esta herramienta podremos crear animaciones en línea de tiempo con vídeos, sonidos, imágenes, personas, fondos y escenas, así como diferentes elementos digitales que podremos usar. Una vez terminada nuestra creación podemos exportar el resultado final como HTML5, GIF u otro formato de vídeo.
Si queremos probar Animatron Studio podemos acceder a un plan gratuito entrando en su web oficial, que nos puede servir para probar el producto.
Google Web Designer
Se trata de un programa desarrollado por Google para crear webs en HMTL5 interactivo, así como todo tipo de anuncios. Cuenta con herramientas de texto, capaces de integrarse con Google Web Fonts. Así como herramientas de diseño comunes, lápiz y formas 3D, con las que podremos animar los objetos en una línea de tiempo. Mediante su lista de código podemos crear CSS, JavaScript y XML, utilizando las funciones de resaltar sintaxis y autocompletar el código, de forma que nos resulte más fácil escribir, así como reducir los errores.

Podremos utilizar las animaciones y elementos interactivos para conseguir una visión más creativa de nuestra web. Ofrece total compatibilidad e integración con otros productos de Google como Drive, Display y Ads. Cuenta con la posibilidad de poder adaptar nuestros resultados a todo tipo de tamaño de pantalla y publicar el resultado final tanto en HTML5, como CSS3 y JavaScript.
Google Web Desinger es una aplicación gratuita que podemos descargar desde aquí.
Edge Animate CC, herramienta de Adobe para HTML5
Se trata de una herramienta desarrollada por Adobe System para la creación de sitios web, utilizando para ello las funciones de HTML5, JavaScript y CSS3. Con ella podremos realizar y diseñar animaciones interactivas y dotar de vida tanto a nuestros dibujos como los banners. Será posible crear contenido que sea compatible con dispositivos móviles y televisores, siendo posible exportar nuestras animaciones a varias plataformas como HTML5 Canvas, WebGL y plataformas personalizadas como SVG.

Este software cuenta con una amplia gama de herramientas donde elegir ya sea tanto para el dibujo como para la edición gráfica. Esto nos va a permitir a los usuarios poder llevar a cabo toda nuestra visión creativa de la manera más interactiva. Las animaciones se realizar a mediante la Línea de tiempo y el Editor de movimiento, los cuales nos van a permitir diseñar movimientos naturales tanto para objetos como para personajes.
Podemos descargar una versión de prueba gratuita de Edge Animate CC desde este enlace. Si deseamos usarlo de forma permanente debemos de pagar una cuota mensual de 24.19 euros.
TweenJS, crea propiedad y objetos en HTML5 y JavaScript
Estamos a una biblioteca de interpolación simple con la que podemos usar fácilmente JavaScript, que ha sido desarrollado para que pueda ser integrada con la biblioteca EaselJS (funcionando también de forma independiente), con la que podremos interpolar y animar propiedades tanto en HTML5 como JavaScript. Esta aplicación admite la interpolación tanto de propiedades, objetos numéricos y propiedades estilo CCS. Dispone de una API que puede ser considerada simple, pero a la vez muy poderosa. A través de ella podremos realizar creaciones de interpolaciones compleja, usando el encadenamiento de comandos.

Disponed de un enfoque familiar para desarrolladores, de forma que puedan adaptarse fácilmente a la manera de trabajar. Ofrece soporte de propiedades para CSS, puede aplicar facilidades y retrasos, así como secuencias de preadolescentes múltiples. Su principal inconveniente es que su última actualización data de 2018.
Podemos descargar TweenJS gratis desde aquí.
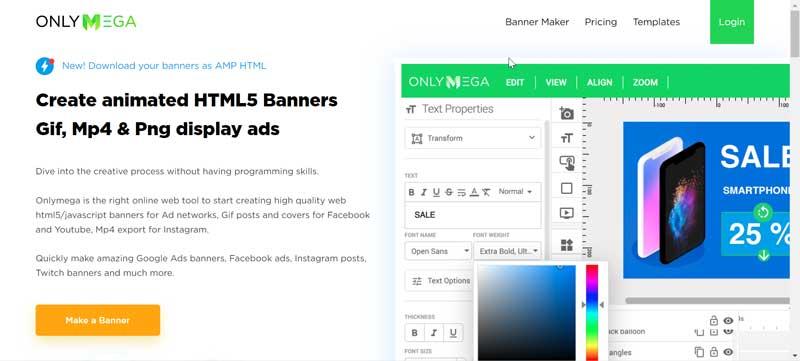
Creatopy, herramienta de animación con más de 1000 plantillas
Estamos ante una herramienta de animación HTML5 dirigida especialmente a crear anuncios publicitarios animados de forma rápida. Contamos con la ayuda de más de 1000 plantillas de banner que nos ayudarán a crear nuestros propios diseños. Podremos realizar todo tipo de transiciones y efectos suaves en HTML5 con los que crear elementos visuales dinámicos y animados

Dispone de un editor avanzado de HTML5 junto con todo tipo de herramientas como un cronograma complejo y un sistema dinámico de gestión de diapositivas. Para poder realizar los trabajos con la máxima fluidez, cuenta con una interfaz intuitiva de cara al usuario. Además, cuenta con 32 configuraciones prestablecidas que nos ayudarán con el proceso de animación de cualquier diseño.
Podemos comenzar una suscripción de prueba gratuita a Creatopy desde este enlace.
Fuente: SoftZone https://ift.tt/3giFPdX Autor: Fran Castañeda
.png)
